Hexo+Github博客搭建完全教程
转载自 洪卫の博客
版权归作者所有
阅读须知
注意,这篇文章篇幅较长,主要针对新手,每一步很详细,所以可能会显得比较啰嗦,所以建议基础比较好小伙伴根据目录选择自己感兴趣的部分跳着看,不要文章没看上来先喷一下!谢谢⊙o⊙⊙o⊙。 教程内容随意复制使用,引用的话请加一个参考链接,谢谢!
前言
本博客基于Hexo,所以首先要了解一下我们搭建博客所要用到的框架。Hexo是高效的静态网站生成框架,它基于 Node.js,快速,简单且功能强大,是搭建博客的首选框架。大家可以进入hexo官网进行详细查看,因为 Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。通过 Hexo,你可以直接使用 Markdown语法来撰写博客。相信很多小伙伴写工程都写过 README.md文件吧,对,就是这个格式的!写完后只需两三条命令即可将生成的网页上传到 github或者 coding等代码管理托管平台,然后别人就可以浏览你的博客网页啦。是不是很简单?你无需关心网页源代码的具体生成细节,只需要用心写好你的博客文章内容就行了
简单总结:
Hexo, 产品成熟,使用简单,功能强大,有丰富的各种插件资源;但,像发布后台、站内搜索,评论系统类似诉求,虽然有对应的工具,但也需要自己折腾,后续我们一步一步介绍。
教程大致分三个部分,
- 第一部分:
hexo的初级搭建还有部署到github page上,以及个人域名的绑定。 - 第二部分:
hexo的基本配置,更换主题,实现多终端工作,以及在coding page部署实现国内外分流 - 第三部分:
hexo添加各种功能,包括搜索的SEO,阅读量统计,访问量统计和评论系统等。
第一部分 搭建
hexo的初级搭建还有部署到 github page上,以及个人域名的绑定。
Hexo搭建步骤
- 1.安装
Git - 2.安装
Node.js - 3.安装
Hexo - 4.
GitHub创建个人仓库 - 5.生成
SSH添加到GitHub - 6.将
hexo部署到GitHub - 7.设置个人域名
- 8.发布文章
1. 安装Git
为了把本地的网页文件上传到 github上面去,需要用到工具———Git[下载地址]。Git是目前世界上最先进的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管理。Git非常强大,建议每个人都去了解一下。廖雪峰老师的 Git教程写的非常好,大家可以看一下。Git教程
windows:到 git官网上下载 .exe文件,Download git,安装选项还是全部默认,只不过最后一步添加路径时选择 Use Git from the Windows Command Prompt,这样我们就可以直接在命令提示符里打开 git了。
顺便说一下,
windows在git安装完后,就可以直接使用git bash来敲命令行了,不用自带的cmd,cmd有点难用。
linux:对 linux来说实在是太简单了,因为最早的 git就是在 linux上编写的,只需要一行代码
1 | sudo apt-get install git |
安装完成后在命令提示符中输入 git --version来查看一下版本验证是否安装成功。
2. 安装nodejs
Hexo是基于 node.js编写的,所以需要安装一下 node.js和里面的 npm工具。
windows:下载稳定版或者最新版都可以Node.js,安装选项全部默认,一路点击 Next。
最后安装好之后,按 Win+R打开命令提示符,输入 node -v和 npm -v,如果出现版本号,那么就安装成功了。
linux:命令行安装:
1 | sudo apt-get install nodejs |
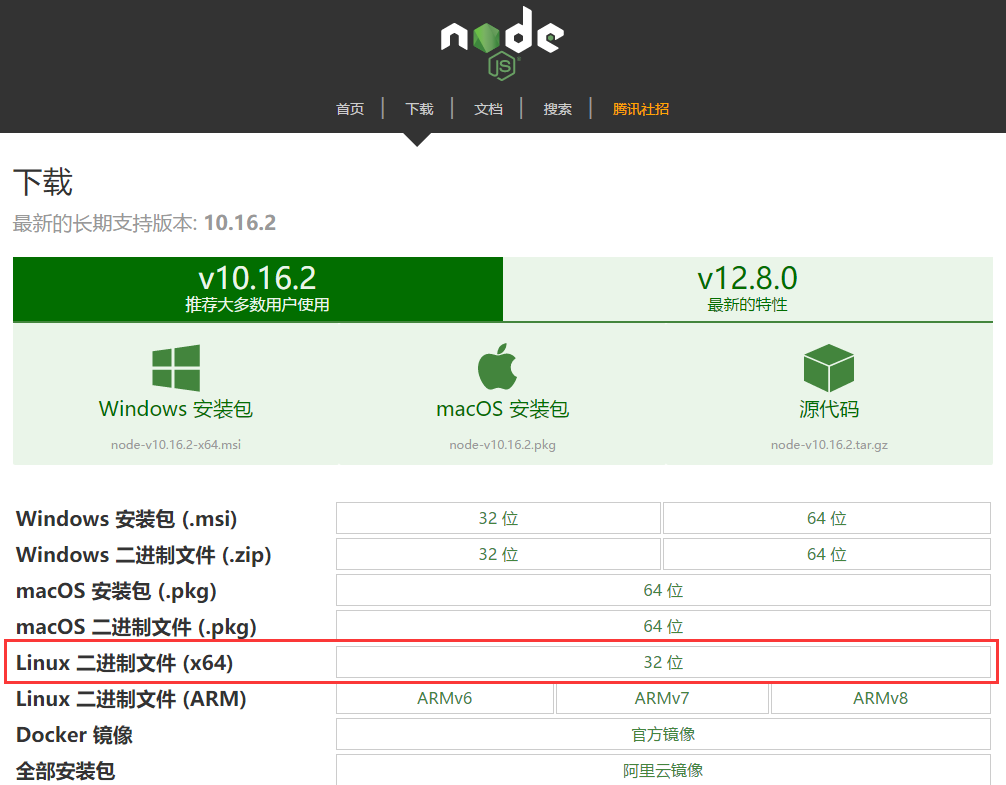
不过不推荐命令行安装,有时候有问题,建议直接到官网去下载编译好的压缩文件,如下所示:

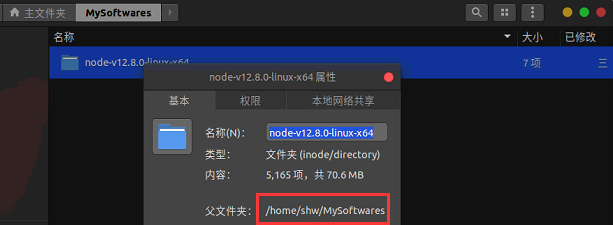
然后解压到你指定的文件夹即可,比如我解压到我系统的 /home/shw/MySoftwares目录下了,如图:

注意本压缩包是
.tar.xz格式的,需要两次解压
配置一下环境变量
1 | sudo vim /etc/profile |
复制下面两行到刚打开的 profile文件最底部(注意 node的安装地址 /home/shw/MySoftwares/node-v12.8.0-linux-x64换成自己的):
1 | export NODE_HOME=/home/shw/MySoftwares/node-v12.8.0-linux-x64 |
保存后退出,再执行下面命令将环境变量生效:
1 | source /etc/profile |
将目录软链接到全局环境下(命令后面的 /usr/local/bin/node是固定的)
1 | sudo ln -s /home/shw/MySoftwares/node-v12.8.0-linux-x64/node /usr/local/bin/node |
这样安装好了以后使用 npm安装的包(比如:ionic serve),使用包的命令时可能会提示找不到命令,没关系,在用户目录下终端执行下面命令固定写法固定写法:
1 | echo -e "export PATH=$(npm prefix -g)/bin:$PATH" >> ~/.bashrc && source ~/.bashrc |
这样我们在所有用户下,都可以使用 npm,也可以使用 npm安装的包的命令。成功的将 nodejs安装并配置到全局环境下。
安装完后,打开命令行终端,输入:
1 | node -v |
检查一下有没有安装成功
添加国内镜像源
如果没有梯子的话,可以使用阿里的国内镜像进行加速。
1 | npm config set registry https://registry.npm.taobao.org |
3. 安装Hexo
前面 git和 nodejs安装好后,就可以安装 hexo了,你可以先创建一个文件夹 MyBlog,用来存放自己的博客文件,然后 cd到这个文件夹下(或者在这个文件夹下直接右键 git bash打开)。
比如我的博客文件都存放在 D:\Study\MyBlog目录下。
在该目录下右键点击 Git Bash Here,打开 git的控制台窗口,以后我们所有的操作都在 git控制台进行,就不用 Windows自带的 cmd了。
定位到该目录下,输入 npm install -g hexo-cli安装 Hexo。可能会有几个报错,无视它就行。
1 | npm install -g hexo-cli |
安装完后输入 hexo -v验证是否安装成功。
至此 hexo就安装完了。
接下来初始化一下 hexo,即初始化我们的网站,输入 hexo init初始化文件夹
1 | hexo init MyBlog |
这个 MyBlog可以自己取什么名字都行,然后,接着输入 npm install安装必备的组件。
1 | cd MyBlog //进入这个MyBlog文件夹 |
新建完成后,指定文件夹 MyBlog目录下有:
node_modules:依赖包public:存放生成的页面scaffolds:生成文章的一些模板source:用来存放你的文章themes:主题**_config.yml:博客的配置文件**
这样本地的网站配置也弄好啦,输入 hexo g生成静态网页,然后输入 hexo s打开本地服务器,
1 | hexo g |
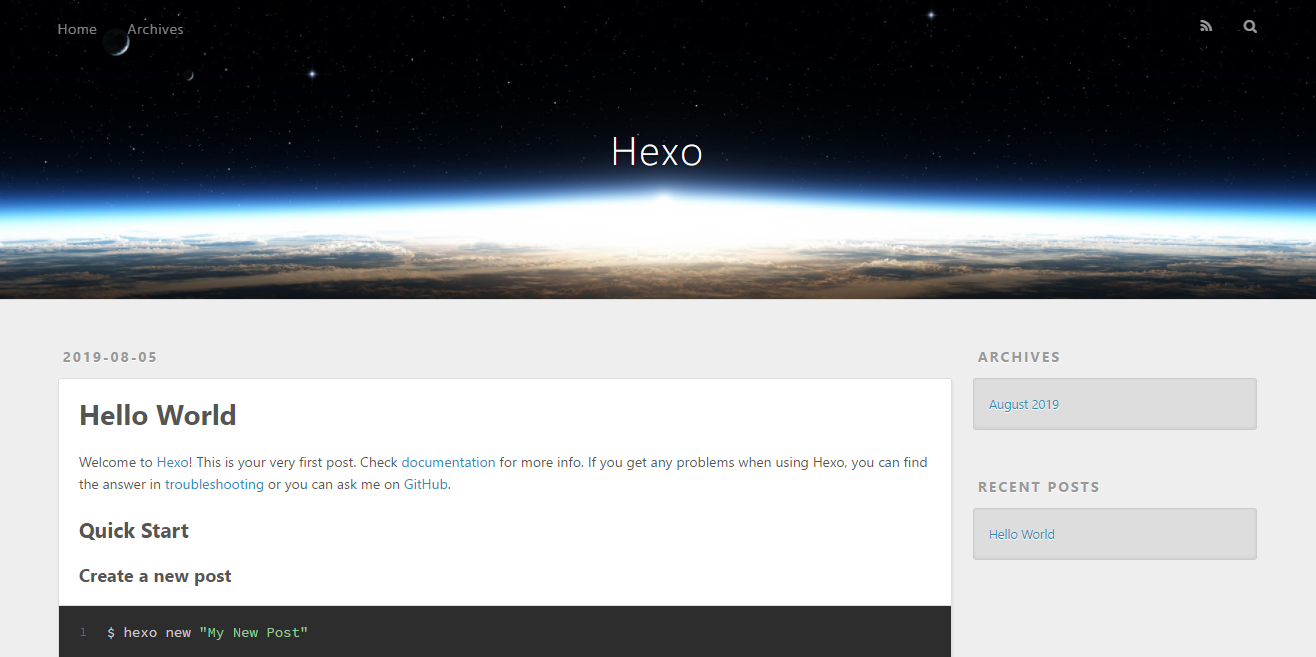
然后浏览器打开http://localhost:4000/,就可以看到我们的博客啦,效果如下:

按 ctrl+c关闭本地服务器。
4. 注册Github账号创建个人仓库
接下来就去注册一个 github账号,用来存放我们的网站。大多数小伙伴应该都有了吧,作为一个合格的程序猿(媛)还是要有一个的。
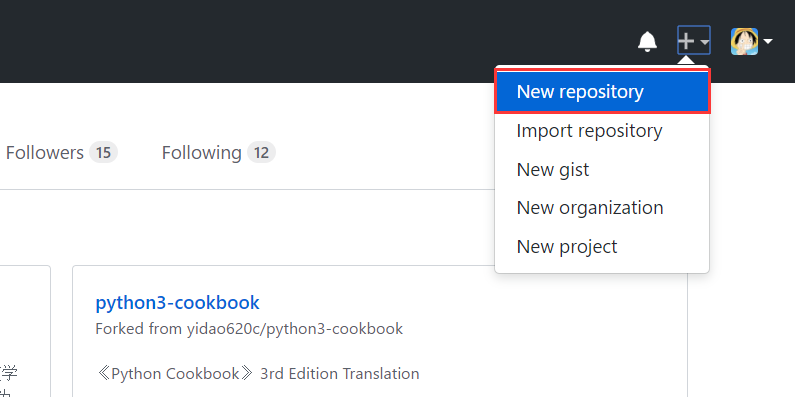
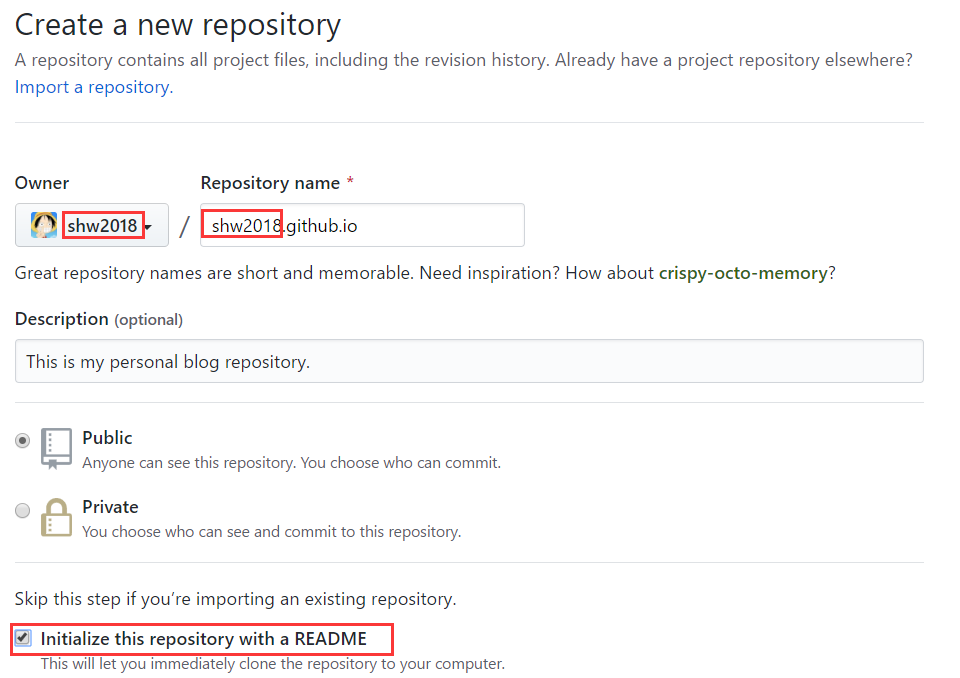
打开https://github.com/,新建一个项目仓库 New repository,如下所示:

然后如下图所示,输入自己的项目名字,后面一定要加 .github.io后缀,README初始化也要勾上。

要创建一个和你用户名相同的仓库,后面加 github.io 只有这样,将来要部署到
GitHub page的时候,才会被识别,也就是xxxx.github.io,其中xxx就是你注册GitHub的用户名。
5. 生成SSH添加到GitHub
生成 SSH添加到 GitHub,连接 Github与本地。
右键打开 git bash,然后输入下面命令:
1 | git config --global user.name "yourname" |
这里的 yourname输入你的 GitHub用户名,youremail输入你 GitHub的邮箱。这样 GitHub才能知道你是不是对应它的账户。例如我的:
1 | git config --global user.name "shw2018" |
可以用以下两条,检查一下你有没有输对
1 | git config user.name |
然后创建 SSH,一路回车
ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
1 | ssh-keygen -t rsa -C "youremail" |
这个时候它会告诉你已经生成了 .ssh的文件夹。在你的电脑中找到这个文件夹。或者 git bash中输入
1 | cat ~/.ssh/id_rsa.pub |
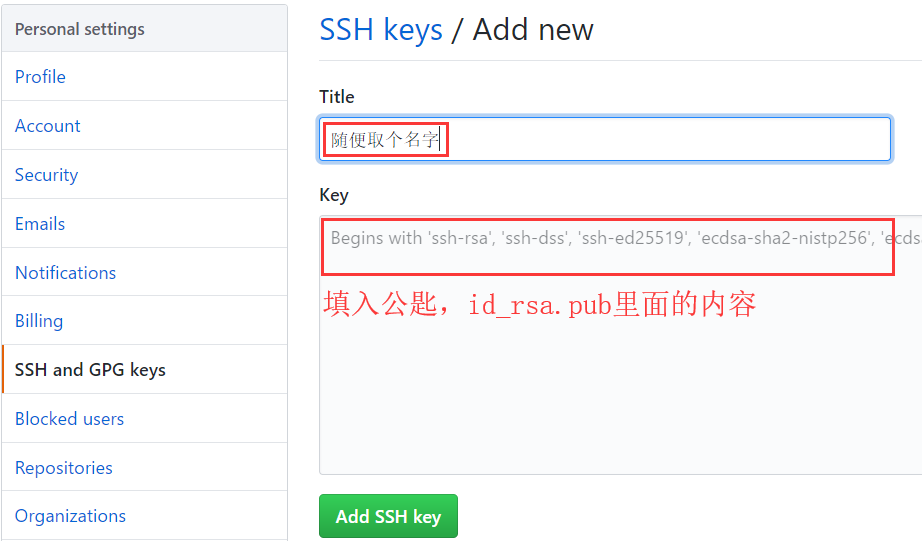
将输出的内容复制到框中,点击确定保存。
打开github,在头像下面点击 settings,再点击 SSH and GPG keys,新建一个 SSH,名字随便取一个都可以,把你的 id_rsa.pub里面的信息复制进去。如图:

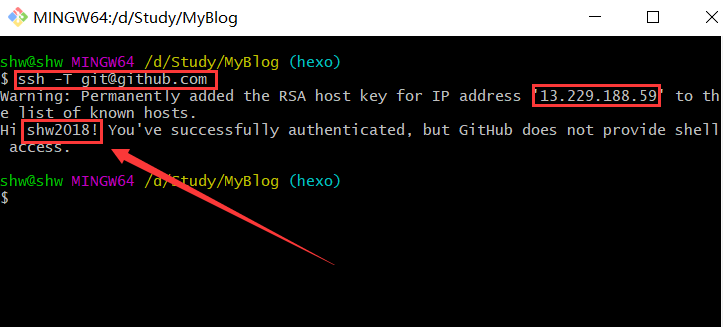
在 git bash输入 ssh -T git@github.com,如果如下图所示,出现你的用户名,那就成功了。

6. 将hexo部署到GitHub
这一步,我们就可以将 hexo和 GitHub关联起来,也就是将 hexo生成的文章部署到 GitHub上,打开博客根目录下的 _config.yml文件,这是博客的配置文件,在这里你可以修改与博客配置相关的各种信息。
修改最后一行的配置:
1 | deploy: |
repository修改为你自己的 github项目地址即可,就是部署时,告诉工具,将生成网页通过 git方式上传到你对应的链接仓库中。
这个时候需要先安装 deploy-git ,也就是部署的命令,这样你才能用命令部署到 GitHub。
1 | npm install hexo-deployer-git --save |
然后
1 | hexo clean |
其中 hexo clean清除了你之前生成的东西,也可以不加。 hexo generate顾名思义,生成静态文章,可以用 hexo g缩写 ,hexo deploy部署文章,可以用 hexo d缩写
注意
deploy时可能要你输入username和password。
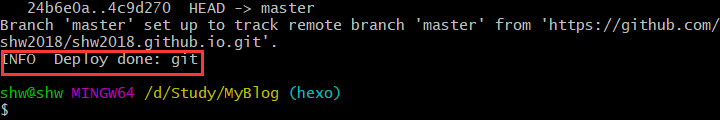
得到下图就说明部署成功了,过一会儿就可以在http://yourname.github.io 这个网站看到你的博客了!!

7. 设置个人域名
现在你的个人网站的地址是 yourname.github.io,如果觉得这个网址逼格不太够,这就需要你设置个人域名了。但是需要花钱。
不过,这一步不是必要的,如果目前还不想买域名可以先跳过,继续看后面的,以后想买域名了在还看这块
首先你得购买一个专属域名,xx云都能买,看你个人喜好了。
这篇以腾讯云为例,腾讯云官网购买:

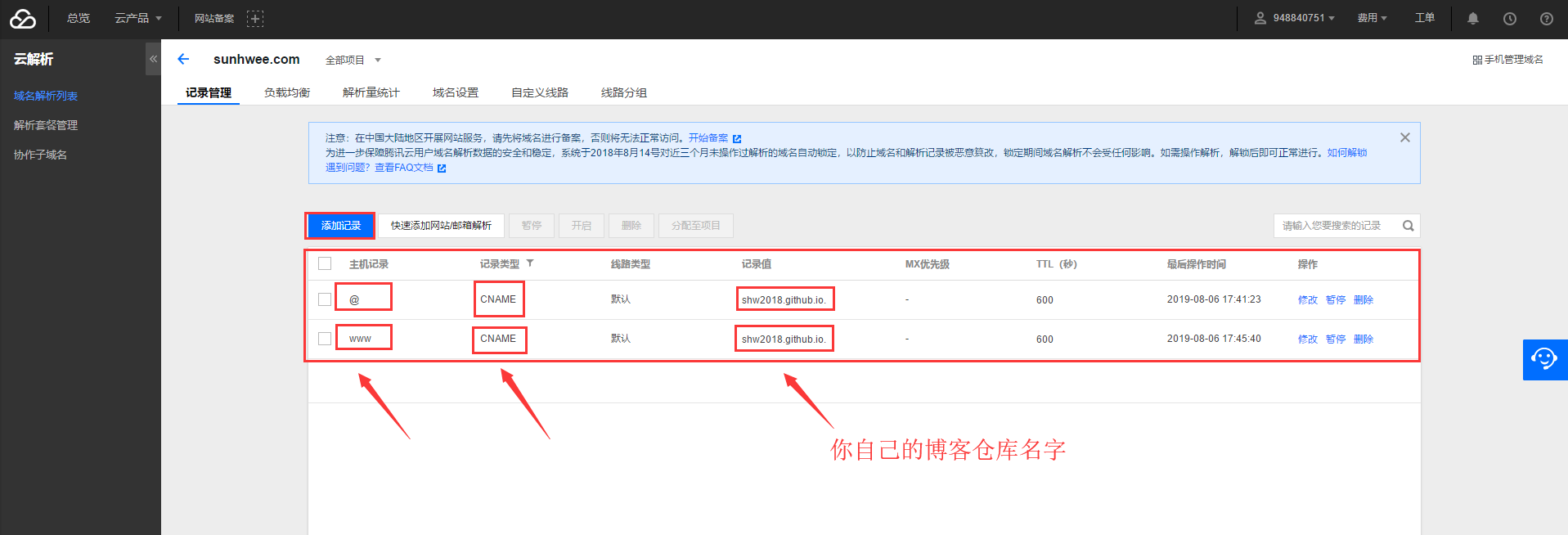
然后实名认证后进入腾讯云控制台,点云解析进去,找到你刚买的域名,点进去添加两条解析记录,如下图所示:

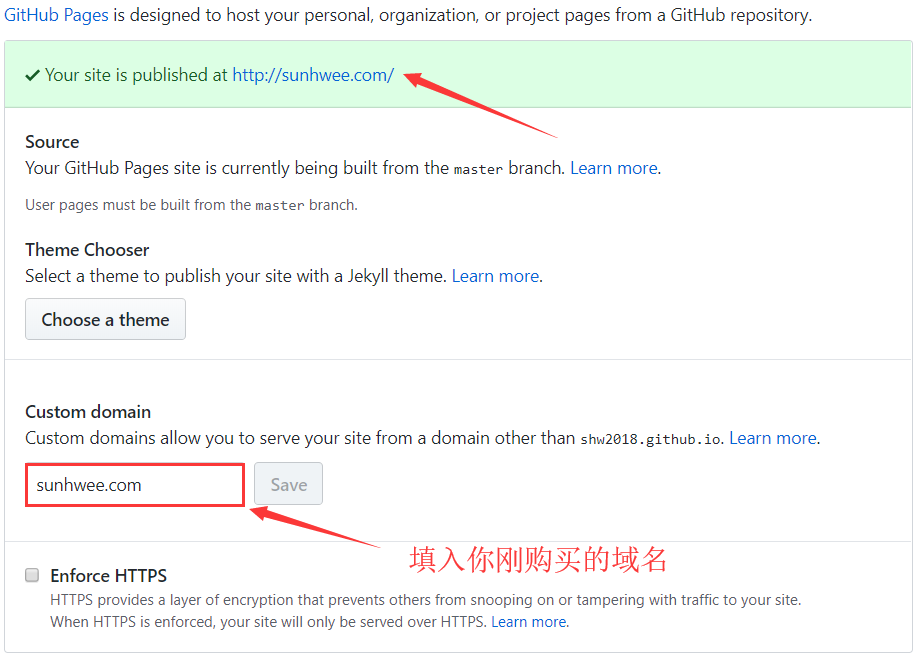
然后打开你的 github博客项目,点击 settings,拉到下面 Custom domain处,填上你自己的域名,保存:

这时候你的项目根目录应该会出现一个名为 CNAME的文件了。如果没有的话,打开你本地博客 /source目录,我的是 D:\Study\MyBlog\source,新建 CNAME文件,注意没有后缀。然后在里面写上你的域名,保存。最后运行 hexo g、hexo d上传到 github。
过不了多久,再打开你的浏览器,输入你自己的专属域名,就可以看到搭建的网站啦!
8. 写文章、发布文章
首先在博客根目录下右键打开 git bash,安装一个扩展 npm i hexo-deployer-git。
然后输入 hexo new post "article title",新建一篇文章。
然后打开 D:\Study\MyBlog\source\_posts的目录,可以发现下面多了一个文件夹和一个 .md文件,一个用来存放你的图片等数据,另一个就是你的文章文件啦。
你可以会直接在 vscode里面编写 markdown文件,可以实时预览,也可以用用其他编辑 md文件的软件的工具编写。
编写完markdown文件后,根目录下输入 hexo g生成静态网页,然后输入 hexo s可以本地预览效果,最后输入 hexo d上传到 github上。这时打开你的 github.io主页就能看到发布的文章啦。
到这儿基本第一部分就完成了,已经完整搭建起一个比较简陋的个人博客了,接下来我们就可以对我们的博客进行个性化定制了。
第二部分 定制
我们要定制自己的博客的话,首先就要来了解一下 Hexo博客的一些目录和文件的作用,以及如何平滑更换漂亮的主题模板并加入自己的定制源代码实现个性化定制
1. Hexo相关目录文件
1.1 博客目录构成介绍
从上图可以看出,博客的目录结构如下:
1 | - node_modules |
node_modules是 node.js各种库的目录,public是生成的网页文件目录,scaffolds里面就三个文件,存储着新文章和新页面的初始设置,source是我们最常用到的一个目录,里面存放着文章、各类页面、图像等文件,themes存放着主题文件,一般也用不到。
我们平时写文章只需要关注 source/_posts这个文件夹就行了。
1.2 hexo基本配置
在文件根目录下的 _config.yml,就是整个 hexo框架的配置文件了。可以在里面修改大部分的配置。详细可参考官方的配置描述。
1.2.1 网站
参数描述 title网站标题 subtitle网站副标题 description网站描述 author您的名字 language网站使用的语言 timezone网站时区。Hexo 默认使用您电脑的时区。时区列表。比如说:America/New_York, Japan, 和 UTC 。
其中,description主要用于 SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
1.2.2 网址
参数描述 url网址 root网站根目录 permalink文章的永久链接格式 permalink_defaults永久链接中各部分的默认值
在这里,你需要把 url改成你的网站域名。
permalink,也就是你生成某个文章时的那个链接格式。
比如我新建一个文章叫 temp.md,那么这个时候他自动生成的地址就是 http://yoursite.com/2018/09/05/temp。
以下是官方给出的示例,关于链接的变量还有很多,需要的可以去官网上查找 永久链接 。
参数结果:year/:month/:day/:title/2019/08/10/hello-world :year-:month-:day-:title.html 2019-08-10-hello-world.html :category/:titlefoo/bar/hello-world
再往下翻,中间这些都默认就好了。
1 | theme: landscap |
theme就是选择什么主题,也就是在 themes这个文件夹下,在官网上有很多个主题,默认给你安装的是 lanscape这个主题。当你需要更换主题时,在官网上下载,把主题的文件放在 themes文件夹下,再修改这个主题参数就可以了。
1.2.3 Front-matter
Front-matter 是 md文件最上方以 ---分隔的区域,用于指定个别文件的变量,举例来说:
1 | title: Hexo+Github博客搭建记录 |
下是预先定义的参数,您可在模板中使用这些参数值并加以利用。
参数描述 layout布局 title标题 date建立日期 updated更新日期 comments开启文章的评论功能 tags标签(不适用于分页)categories分类(不适用于分页)permalink覆盖文章网址
其中,分类和标签需要区别一下,分类具有顺序性和层次性,也就是说 Foo,Bar不等于 Bar,Foo;而标签没有顺序和层次。
1 |
|
1.2.4 layout(布局)
1.2.4.1 post
当你每一次使用代码
1 | hexo new XXX |
它其实默认使用的是 post这个布局,也就是在 source文件夹下的 _post里面。
Hexo有三种默认布局:post、page和 draft,它们分别对应不同的路径,而您自定义的其他布局和 post相同,都将储存到 source/_posts文件夹。
而new这个命令其实是:
1 | hexo new [layout] <title> |
只不过这个 layout默认是 post罢了。
1.2.4.2 page
如果你想另起一页,那么可以使用
1 | hexo new page newpage |
系统会自动给你在 source文件夹下创建一个 newpage文件夹,以及 newpage文件夹中的 index.md,这样你访问的 newpage对应的链接就是http://xxx.xxx/newpage
1.2.4.3 draft
draft是草稿的意思,也就是你如果想写文章,又不希望被看到,那么可以
1 | hexo new draft newdraft |
这样会在 source/_draft中新建一个 newdraft.md文件,如果你的草稿文件写的过程中,想要预览一下,那么可以使用
1 | hexo server --draft |
在本地端口中开启服务预览。
如果你的草稿文件写完了,想要发表到 post中,
1 | hexo publish draft newdraft |
就会自动把 newdraft.md发送到 post中。
2. 更换主题
我们在了解 Hexo博客文件基础之后,知道主题文件就放在 themes文件下,那么我们就可以去Hexo官网下载喜欢的主题,复制进去然后修改参数即可。
网上大多数主题都是github排名第一的 Next主题,但是我个人不是很喜欢,我在网上看到一个主题感觉还不错:hexo-theme-matery,地址在传送门。这个主题看着比较漂亮,并且响应式比较友好,点起来很舒服,功能也比较很多。
当然,人各有异,这个主题风格也不一定是你喜欢,那么你也可以跟着这教程类似的方法替换成你喜欢的就行了。
特性:
- 简单漂亮,文章内容美观易读
- Material Design 设计
- 响应式设计,博客在桌面端、平板、手机等设备上均能很好的展现
- 首页轮播文章及每天动态切换
Banner图片 - 瀑布流式的博客文章列表(文章无特色图片时会有
24张漂亮的图片代替) - 时间轴式的归档页
- 词云的标签页和雷达图的分类页
- 丰富的关于我页面(包括关于我、文章统计图、我的项目、我的技能、相册等)
- 可自定义的数据的友情链接页面
- 支持文章置顶和文章打赏
- 支持
MathJax TOC目录- 可设置复制文章内容时追加版权信息
- 可设置阅读文章时做密码验证
- Gitalk、Gitment、Valine 和 Disqus 评论模块(推荐使用
Gitalk) - 集成了不蒜子统计、谷歌分析(
Google Analytics)和文章字数统计等功能 - 支持在首页的音乐播放和视频播放功能
他的介绍文档写得非常的详细,还有中英文两个版本。效果图如下:

首先先按照文档教程安装一遍主题,然后是可以正常打开的,如果你是一般使用的话,基本没啥问题了。不过有些地方有些地方可以根据你自己的习惯和喜好修改一下, 下面记录一下我这个博客修改了的一些地方。
2.1 新建文章模板修改
首先为了新建文章方便,我们可以修改一下文章模板,建议将 /scaffolds/post.md修改为如下代码:
1 | --- |
这样新建文章后 一些 Front-matter参数不用你自己补充了,修改对应信息就可以了。
2.2 添加404页面
原来的主题没有 404页面,我们加一个。首先在 /source/目录下新建一个 404.md,内容如下:
1 | title: 404 |
然后在 /themes/matery/layout/目录下新建一个 404.ejs文件,内容如下:
1 | <style type="text/css"> |
2.3“关于”页面增加简历(可选)
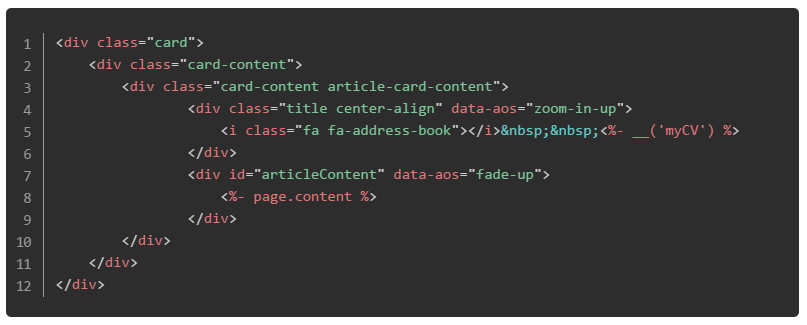
修改 /themes/matery/layout/about.ejs,找到 标签,然后找到它对应的标签,接在后面新增一个 card,语句如下:
1 | <div class="card"> |
这样就会多出一张 card,然后可以在 /source/about/index.md下面写上你的简历了,当然这里的位置随你自己设置,你也可以把简历作为第一个 card。
2.4 数学公式渲染和代码高亮
2.4.1 解决mathjax与代码高亮的冲突
如果你按照教程安装了代码高亮插件 hexo-prism-plugin,单独使用是没有问题的,但如果你又使用了 mathjax,并且按照网上教程,安装 kramed插件并修改了 js文件里的正则表达式(为了解决 markdown和 mathjax的语法冲突),那你的代码就无法高亮了。解决方法很简单,别用 kramed插件了,还用原来自带的 marked插件,直接改它的正则表达式就行了。
2.4.2 加数学公式显示
打开 /themes/matery/layout中的 post.ejs文件,在最下方粘贴如下代码:
1 | <script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=default"></script> |
Javascript
由于 markdown语法与 mathjax语法存在冲突,所以还需要修改源文件。
打开 /node_modules/marked/lib中的 marked.js文件,第539行的 escape:处替换成:
1 | escape: /^$[`*\[\]()#$+\-.!_>])/ |
第553行的 em:处替换成:
1 | em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/ |
这时在文章里写数学公式基本没有问题了,但是要注意:
数学公式中如果出现了连续两个{,中间一定要加空格!
举个例子:
行内公式:y=f(x)y=f(x)
代码:
1 | $y = f(x)$ |
Tex
行间公式:
y=fg1(x)y=fg1(x)
代码:
1 | \\[y = {f_{ {g_1}}}(x)\\] |
Tex
注意上面花括号之间有空格!
2.5 增加建站时间
修改 /themes/matery/layout/_partial中的 footer.ejs,在最后加上:
1 | <script language=javascript> |
然后在合适的地方(比如 copyright声明后面)加上下面的代码就行了:
1 | <span id="sitetime"></span> |
2.6 修改不蒜子初始化计数
因为不蒜子至今未开放注册,所以没办法在官网修改初始化,只能自己动手了。和上一条一样,我们在 /themes/matery/layout/_partial里的 footer.ejs文件最后加上:
1 | <script> |
然后把上面几行有段代码:
1 | <% if (theme.busuanziStatistics && theme.busuanziStatistics.totalTraffic) { %> |
修改为:
1 | <% if (theme.busuanziStatistics && theme.busuanziStatistics.totalTraffic) { %> |
其实就是增加了两个 style='display:none'而已。
2.7 添加动漫人物
其实三步就行了,不用像网上有些教程那么复杂。
第一步:
1 | npm install --save hexo-helper-live2d |
第二步:
1 | npm install live2d-widget-model-shizuku |
这里的动漫模型可以改,只需要下载对应模型就行了,你可以官方仓库去看有哪些模型,下载你喜欢的就行。
第三步:
在根目录配置文件中添加如下代码:
1 | live2d: |
然后 hexo g再 hexo s就能预览出效果了,但是有个注意的地方,这个动漫人物最好不要和不蒜子同时使用,不然不蒜子会显示不出来。至于解决办法后续更新。
解决动漫人物和不蒜子不能同时使用的
bug(2019.08.11):
打开 themes\matery\layout\_partial中的 footer.ejs,将本站总访问量和访客数的代码改为如下:
1 | <% if (theme.busuanziStatistics && theme.busuanziStatistics.totalTraffic) { %> |
变化就在下面两句,将源代码对应字段后面的 </span>写在前面了。
1 | <span id="busuanzi_container_site_pv" style='display:none'></span> |
发现按照上面改了过后,又出现一个新
bug:文章头部的阅读次数不显示了,解决办法:(2019.08.11):
打开 themes\matery\layout\_partial中的 post-detail.ejs,找到对应代码字段:
1 | <% if (theme.busuanziStatistics && theme.busuanziStatistics.enable) { %> |
修改为下面的就可以了:
1 | <% if (theme.busuanziStatistics && theme.busuanziStatistics.enable) { %> |
2.8 添加评论插件
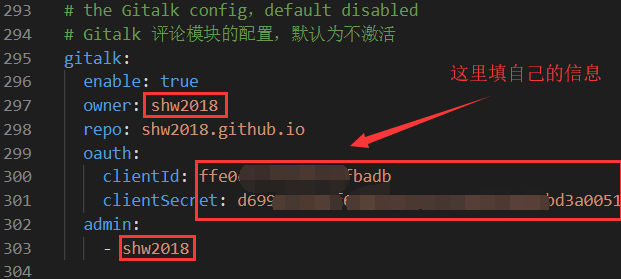
由于这个主题自带了 gittalk、gitment、valine等评论插件,所以我们只需要对应插件参数就行了,这个博客用的是 gittalk,如下:

当然也可以用其他评论插件,只需要配置对应项就是了,不是自带的可以照着网上的教程自己弄一个,类似的文章有很多,可以搜索关键字就行了。
2.9 添加网易云音乐BGM
写文章的时候,想插入一段 BGM怎么办?
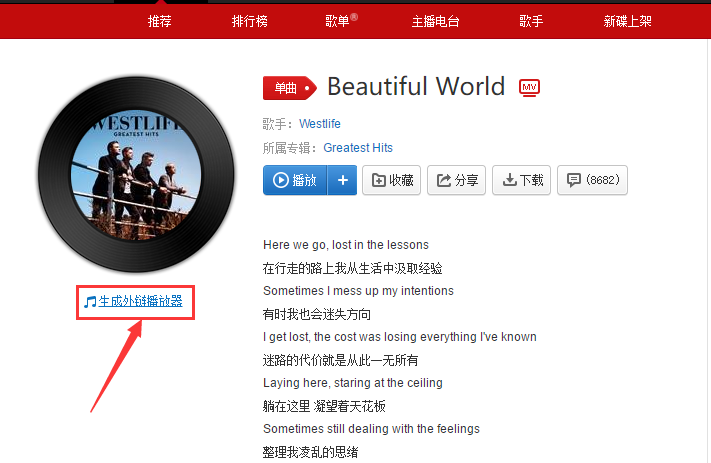
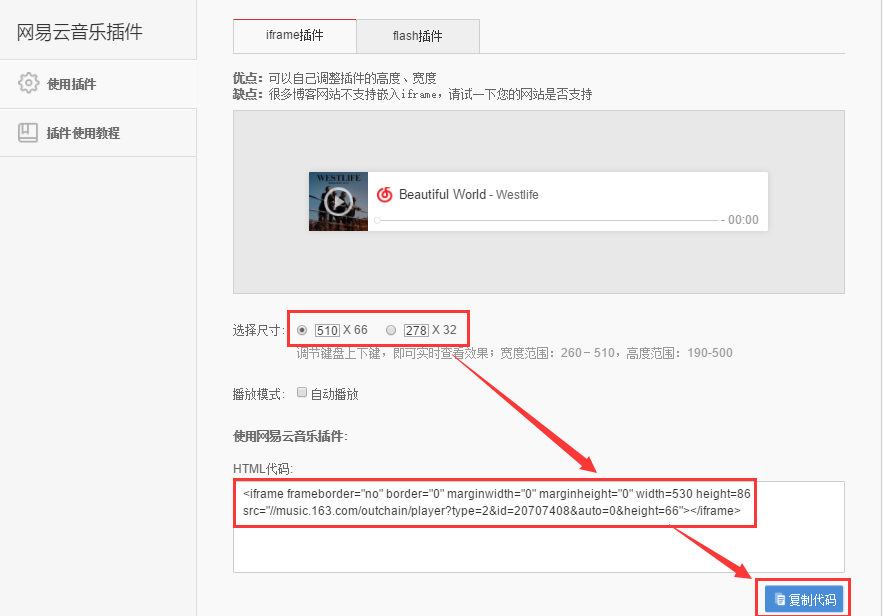
其实我们可以借助一些在线音乐的外链播放方式,首先打开网易云网页版,找到想听的歌曲,然后点击生成外链:

可能你会遇到问题,比如点击生成外链会提示你由于版权原因,不能生成,那么可以用下面办法目前还有效,不知道后面会不会失效目前还有效,不知道后面会不会失效
- (以
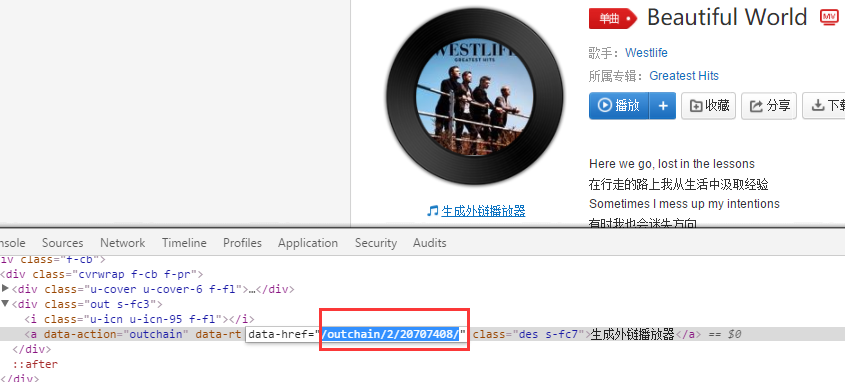
Chrome为例,其他浏览器类似) 打开歌单页面,在“生成外链播放器”上右击,点击审查元素(检查)ctrl+shift+i; - 接着找到生成外链播放器这段文字直接双击复制前面的
/outchain/2/20707408/

- 然后在浏览器地址栏修改歌单链接,示例:http://music.163.com/#//outchain/2/20707408/
- 然后就转到外链设置页面了。
复制如下代码:

粘贴到文章对应位置就行了,为了美观,设置一下居中,具体代码如下:
1 | <div align="middle">这里粘贴刚刚复制的代码</div> |
2.10 博客音乐板块
如果我们自己写博客写疲劳了,想放松一下听听歌又不想切出博客主页,那么我们可以自己定制一个博客音乐播放界面,把自己喜欢的歌曲都放进来,这里用到是Aplayer插件,但是歌曲来源需要我们自己定义,但是,因为各大音乐平台,由于版权原因,很多歌曲是不支持外链播放的,难道我们就必须每首歌下载然后上传云空间,再获取词曲封面么?这就比较麻烦了。其实不然,研究了半个小时,我发现可以采取下面的办法,很方便:
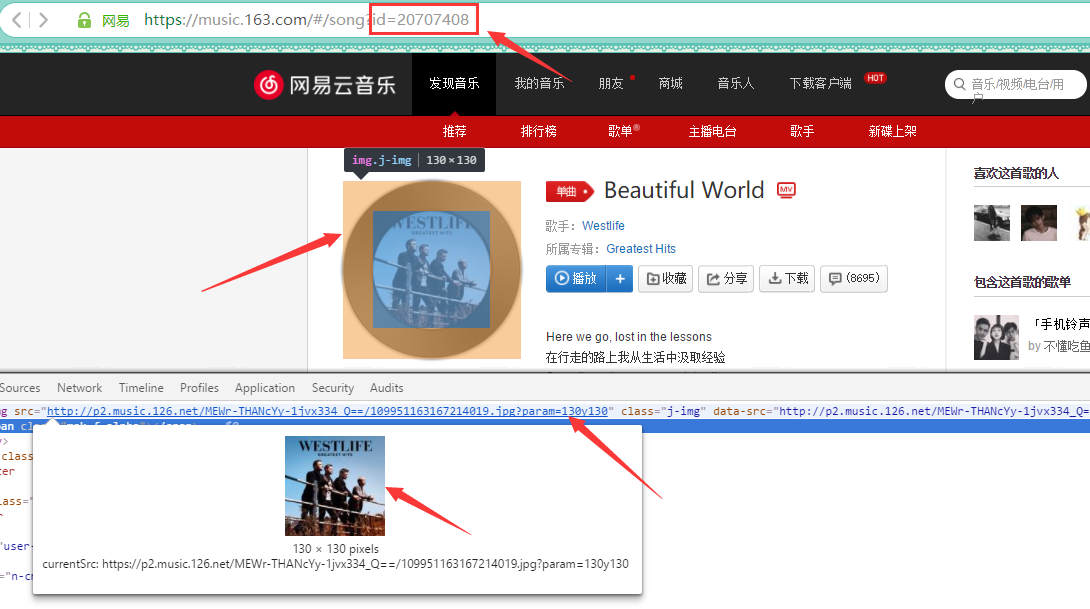
- 首先我们找到网易云在线平台,任意找到一首歌点进去播放,可以在地址栏拿到音乐
ID号 - 然后通过下面网址:http://music.163.com/song/media/outer/url?id=XXXXXX.mp3,
XXXXXX就是歌曲ID号,每一首歌我们只需要换掉这个ID号就行了,就相当于每一首的外链了 - 最后封面图也可以按
F12去找页面元素的链接,填到对应的musics.jason文件中就可以,批量填入,听到好听的歌曲随时更换随时新增,很方便。
操作如下图:

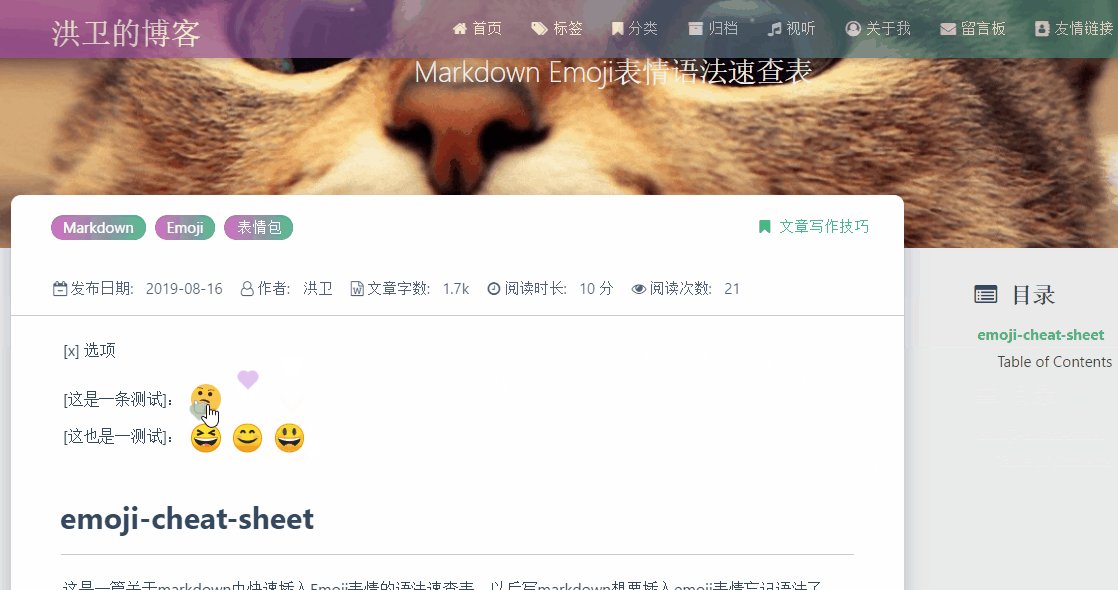
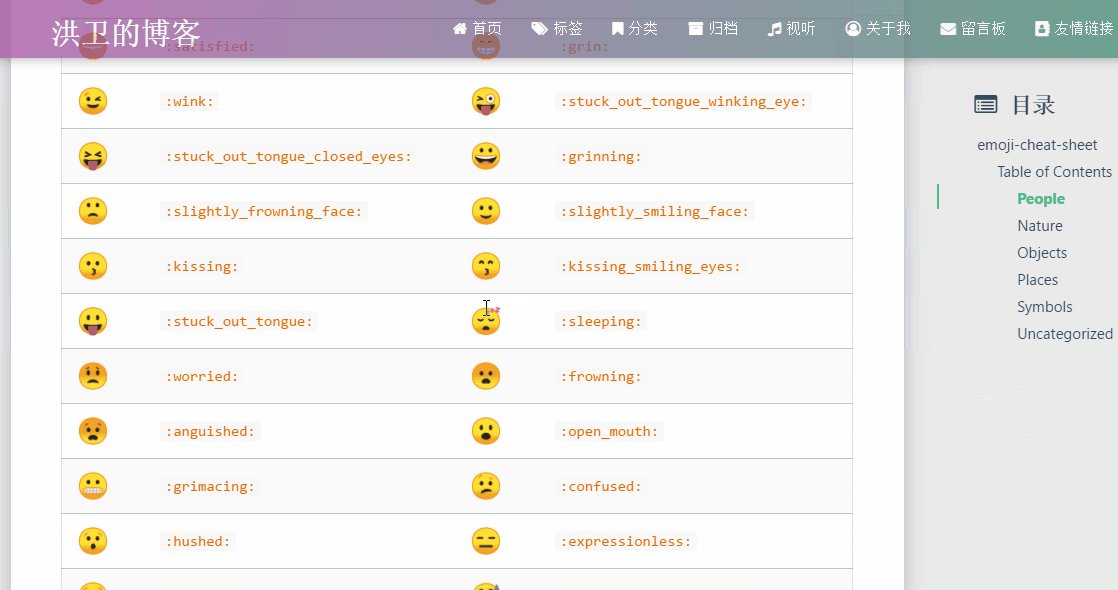
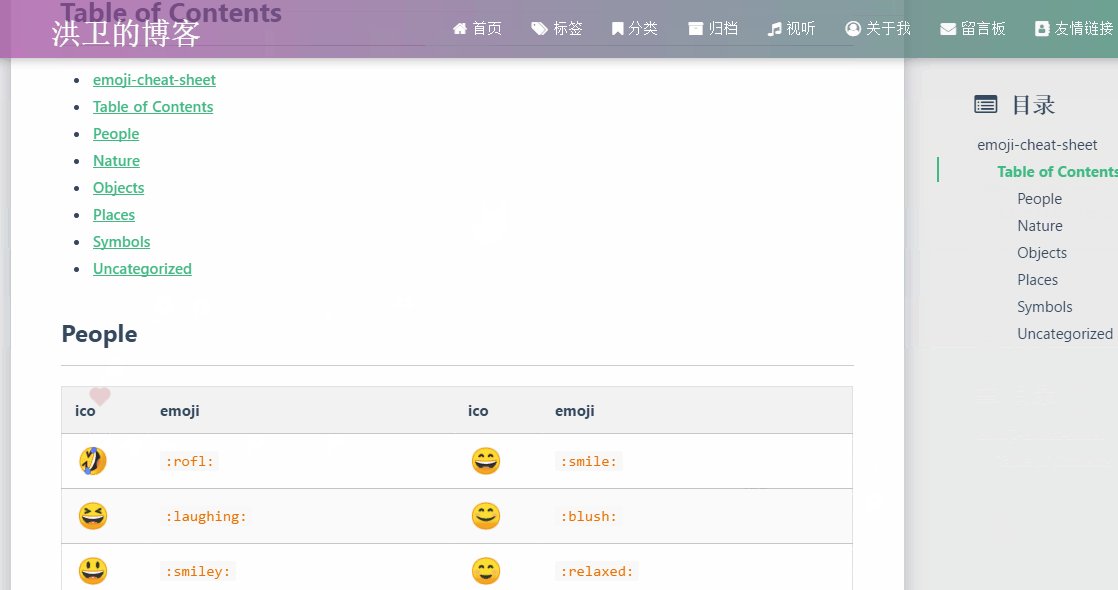
2.11 增加emoji支持
为博客新增对 emoji表情的支持,使用到了 hexo-filter-github-emojis 的 Hexo 插件来支持 emoji表情的生成,把对应的 markdown emoji语法(::,例如:😄 :smile:)转变成会跳跃的 emoji表情,安装命令如下:
1 | npm install hexo-filter-github-emojis --save |
在 Hexo 根目录下的 _config.yml 文件中,新增以下的配置项:
1 | githubEmojis: |
Yaml
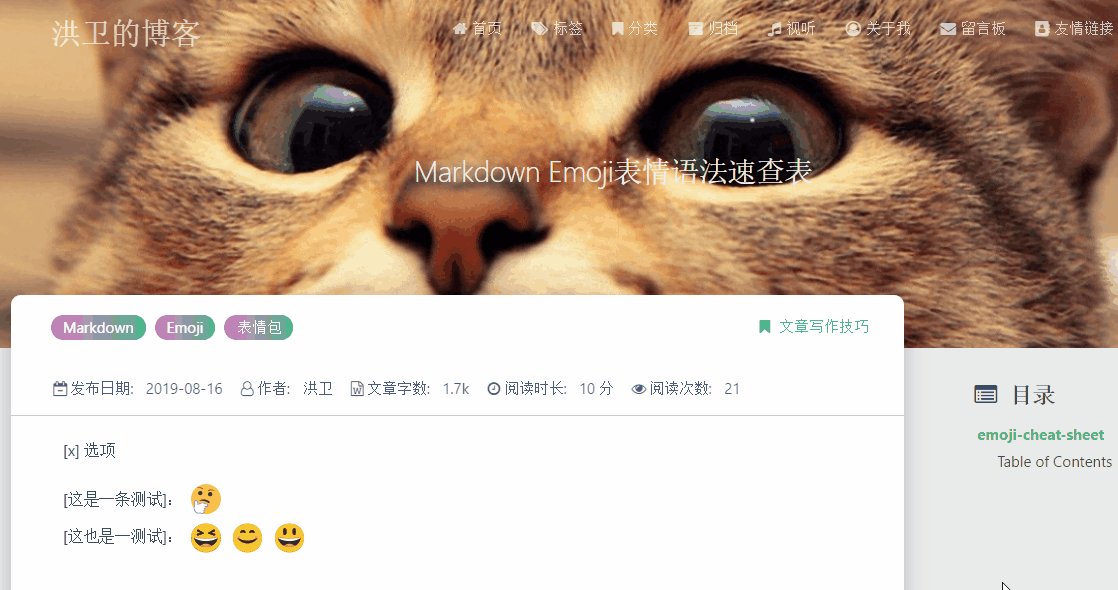
执行 hexo clean && hexo g 重新生成博客文件,然后就可以在文章中对应位置看到你用 emoji语法写的表情了。
如下图:

emoji支持
2.12 Valine评论模块修改
matery主题已经集成 Valine评论模块,在主题配置文件.yml中配置相应的字段就行了。enable: true,XXX字段是需要自己注册登录 leancloud官网,创建应用然后获取 appId和 appKey,其他参数根据自己的需求修改就是,如下:
1 | valine: |
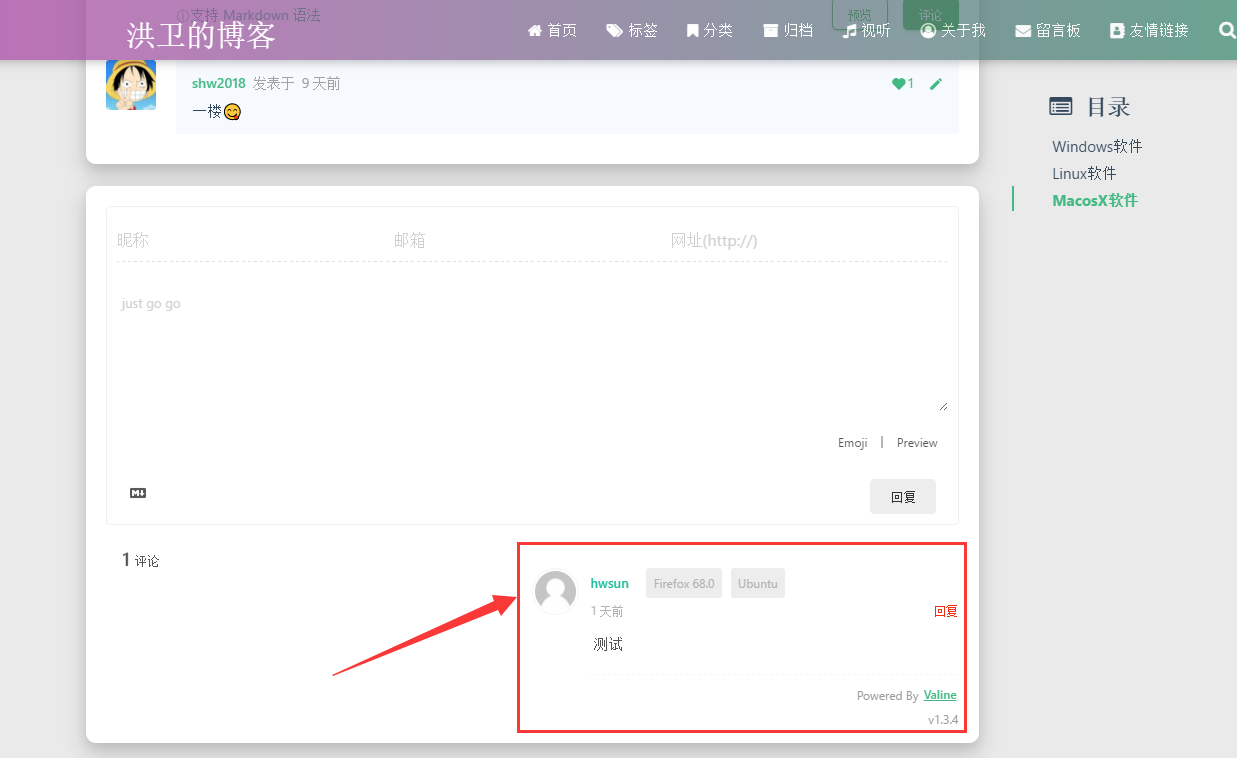
注意:
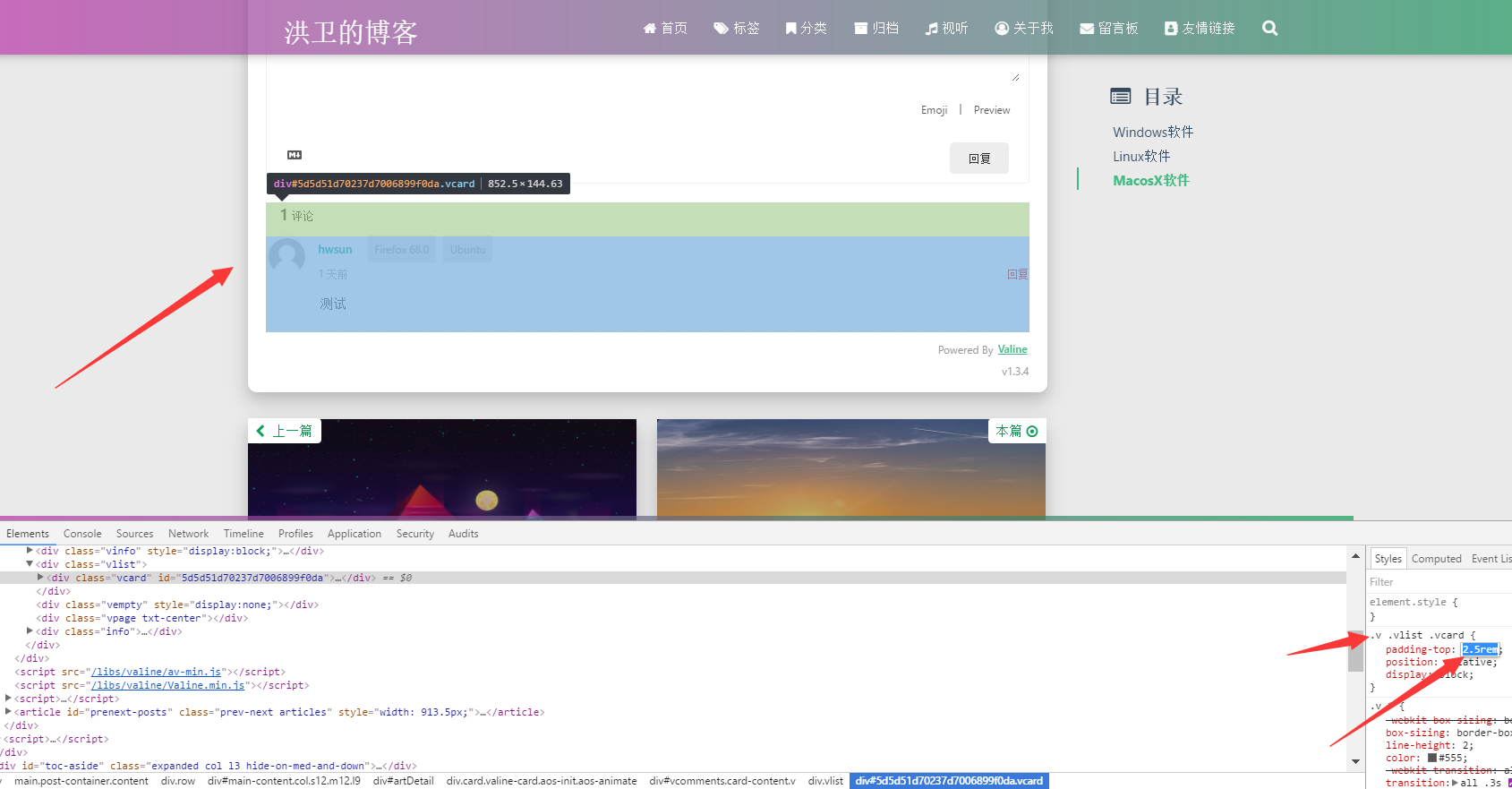
Valine用在matery主题上有个bug就是第一条评论位置会错位
如下图:

位置错位
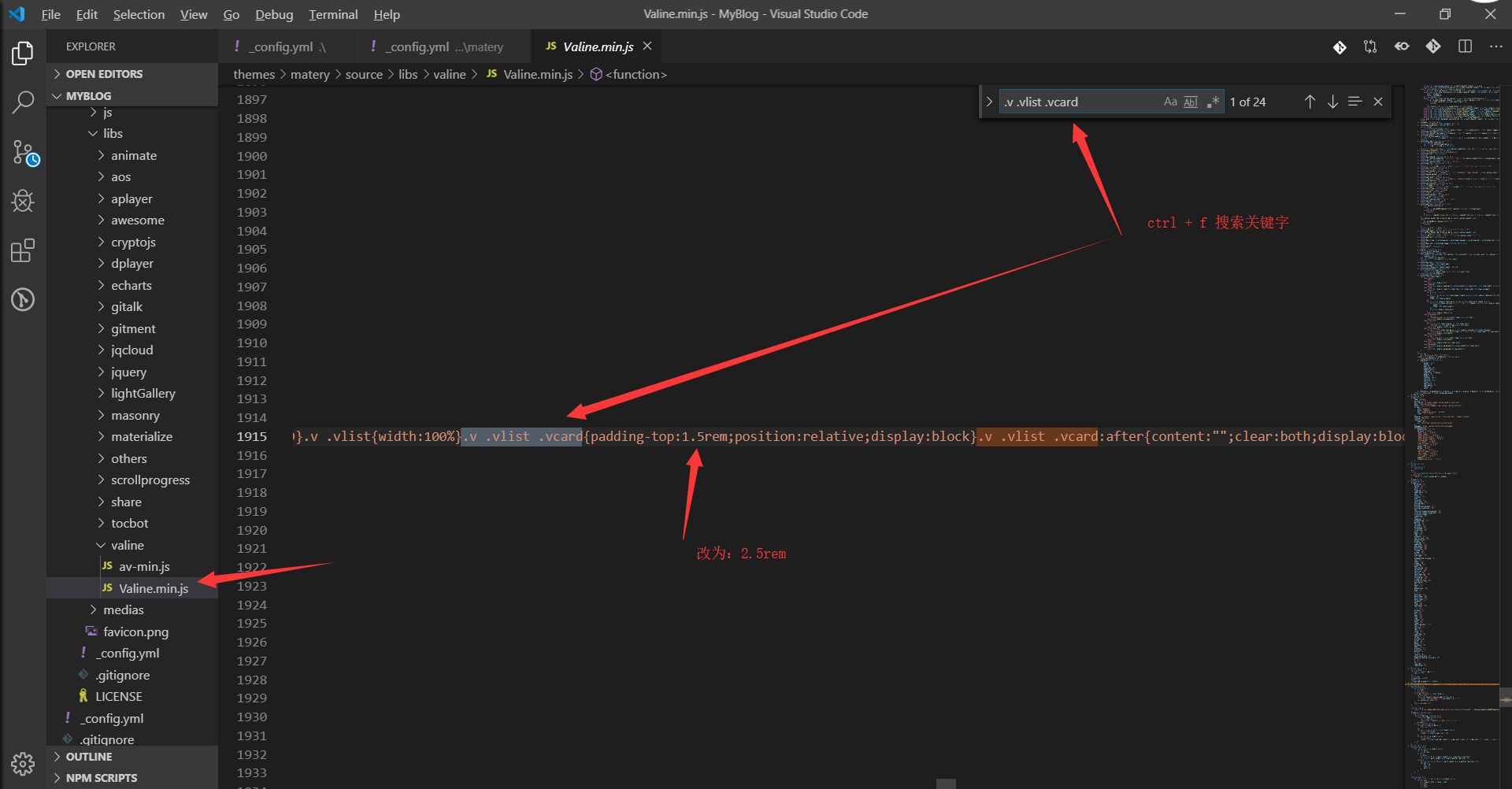
解决办法:F12开发者模式,控制台定位 bug位置,修改参数,调整对应主题源文件参数,得以解决,如下图示:

定位bug位置

修改图示
2.13 添加博客动态标签
原理就是给博客增加一个事件判断,如下图所示:


打开博客主题文件夹,路径:themes/matery/layout/layout.ejs,在对应位置添加如下代码:
1 | <script type="text/javascript"> |
然后 hexo clean && hexo g 即可。
2.14 添加鼠标点击烟花爆炸效果
在 /themes/matery/source/js 新建文件 fireworks.js,并添加如下代码
然后在 /themes/matery/layout/_partial/footer.ejs 中添加如下代码:
1 | <% if (theme.fireworks.enable) { %> |
在主题配置文件 .yml中配置:
1 | # 鼠标点击烟花爆炸动效 |
2.15 添加页面樱花飘落动效
在 /themes/matery/source/js 新建文件 sakura.js,并添加如下代码
然后在 /themes/matery/layout/_partial/head.ejs 中添加如下代码:
1 | <% if (theme.sakura.enable) { %> |
在主题配置文件 .yml中配置:
1 | # 页面樱花飘落动效 |
2.16 添加鼠标点击文字特效
在 /themes/matery/source/js 新建文件 wenzi.js,并添加如下代码
然后在 /themes/matery/layout/_partial/head.ejs 中添加如下代码:
1 | <% if (theme.wenzi.enable) { %> |
在主题配置文件 .yml中配置:
1 | # 页面樱花飘落动效 |
2.17 添加页面雪花飘落动效
在 /themes/matery/source/js 新建文件 xuehuapiaoluo.js,并添加如下代码
然后在 /themes/matery/layout/_partial/head.ejs 中添加如下代码:
1 | <% if (theme.xuehuapiaoluo.enable) { %> |
在主题配置文件 .yml中配置:
1 | # 页面樱花飘落动效 |
2.18 添加博客天气插件
在搜寻插件的过程中无意间用 google 搜到的一个网站,使用非常简单,在这里附上插件添加的方法
中国天气网:https://cj.weather.com.cn/plugin/pc
选择自定义插件—>自定义样式——>生成代码,然后会生成这样一段代码
1 | <!-- Weather Widget --> |
在 /themes/matery/source/layout/_widget 新建文件 weather.ejs,把上面生成的代码添加进入,可以设置只有桌面端显示,如下修改:
1 | <!-- 天气接口 洪卫 shw2018 add 2019.09.09 --> |
然后在 /themes/matery/layout/_partial/layout.ejs 中添加如下代码:
1 | <!-- 天气接口控件 洪卫 shw2018 add 2019.09.09 --> |
在主题配置文件 .yml中配置:
1 | # 天气接口插件 |
展示效果可以参考我的主页
当然,如果你不想搞这么复杂,可以直接将下面代码插入 /themes/matery/layout/_partial/layout.ejs 中即可使用:
1 | <script type="text/javascript"> |
2.19 修复 Valine 头像不显示问题
关于头像显示问题,先去注册Gravatar,之前看文档说是七天的同步时间,结果一直也没有显示头像,检查查看头像链接,发现把&v=1.3.x 去掉就可以了,于是下载 js 文件 valine,下载后然后编辑,搜索关键字 &v=,找到 g.params=”?d=”+i.indexOf(ai.indexOf(a>-1?a:”mp”)+”&v=”+o+d,将 "&v="+o+d 删除即可,然后在 Gravatar 拿到头像的 url 填上去就行了
1 | valine: |
原因就是链接后跟了个 &v=1.3.x,解决就是将这段删掉就可以了,具体到 Valine.mini.js 文件就是删掉 &v="+o+d即可
2.20 增加二级菜单
都知道,我们标题栏宽度有限,我们项目一多了,就放不下了,这时候你肯定就需要一个二级菜单来拆分一下项目,既可以减少标题栏项目数,使之更加清爽,又可以间项目分类,逻辑清晰。
好了,如果你用的matery主题,那么废话不多说,直接上教程,其实需要修改的就四个地方:matery.css/matery.js/navgation.ejs/mobile-nav.ejs
第一步,在 /themes/matery/layout/_partial 中找到 mobile-nav.ejs ,找到下面这段代码:
1 | <ul class="menu-list mobile-menu-list"> |
替换成下面的:
1 | <!-- 支持二级菜单特性 洪卫 shw2018 modify 2019.09.17 --> |
第二步,在 /themes/matery/layout/_partial 中找到 navagtion.ejs ,找到下面这段代码:
1 | <a href="#" data-target="mobile-nav" class="sidenav-trigger button-collapse"><i class="fa fa-navicon"></i></a> |
替换成下面的:
1 | <!-- 支持二级菜单特性 洪卫 shw2018 modify 2019.09.17 --> |
第三步,在 /themes/matery/source/css 中找到 matery.css ,在最后添加下面这段代码:
1 | /* 二级菜单样式定义 洪卫 shw2018 add 2019.09.17 */ |
第四步,在 /themes/matery/source/js 中找到 matery.js ,在最后一个 });前添加下面这段代码:
1 | // 增加二级菜单功能 洪卫 shw2018 add 2019.09.17 |
第五步,在主题配置文件.yml修改标题栏内容,按下面格式更改:
1 | 标题一级: |
第六步,source 文件夹新疆对应的标题目录,并放 index.md 模板就行了。
到这一步就大功告成了,快去体验吧。
第三部分 优化
hexo添加各种优化功能,比如 SEO优化等。
待续……
1. 网站SEO优化
网站推广是一个比较烦人的事情,特别是对于专心搞技术的来说,可能就不是很擅长,那么怎么才能让别人知道我们网站呢?也就是说我们需要想办法让别人通过搜索就可以搜索到博客的内容,给我们带来自然流量,这就需要 seo优化,让我们的站点变得对搜索引擎友好
SEO是由英文Search Engine Optimization缩写而来, 中文意译为“搜索引擎优化”。SEO是指通过站内优化比如网站结构调整、网站内容建设、网站代码优化等以及站外优化。
1.1 让百度收录你的站点
首先要做的就是让各大搜索引擎收录你的站点,我们在刚建站的时候各个搜索引擎是没有收录我们网站的,在搜索引擎中输入 site:<域名>,如果如下图所示就是说明我们的网站并没有被百度收录。我们可以直接点击下面的“网址提交”来提交我们的网站

查看站点是否被百度收录
1.1.1 验证网站所有权
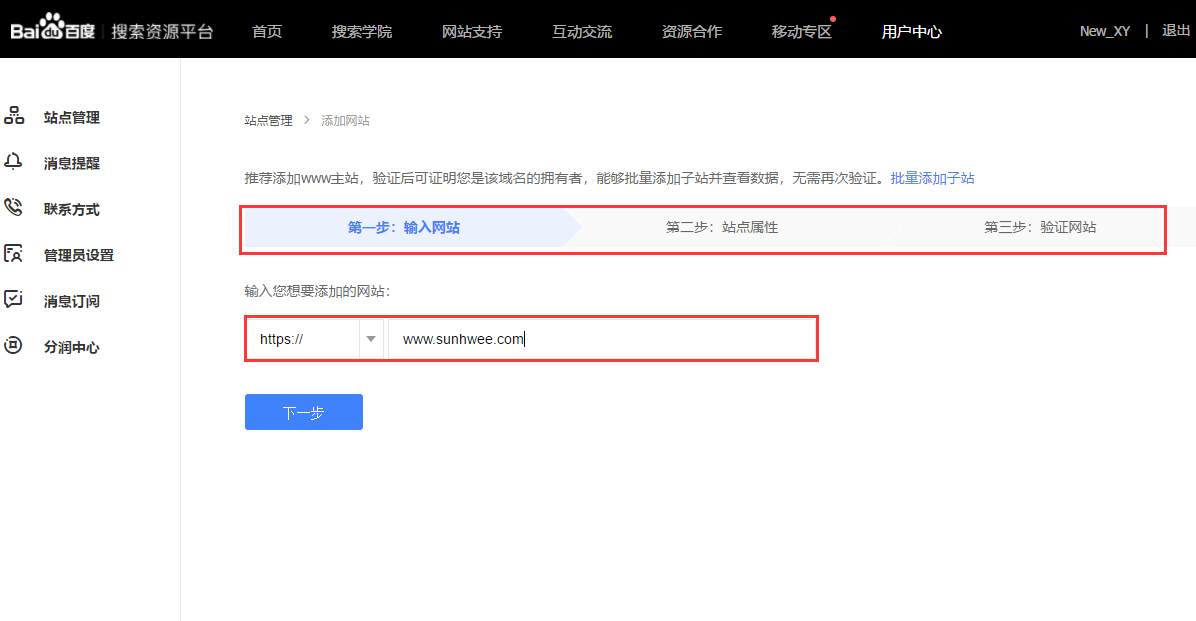
登录百度站长搜索资源平台:http://zhanzhang.baidu.com, 只要有百度旗下的账号就可以登录,登录成功之后在站点管理中点击添加网站然后输入你的站点地址。
注意,这里需要输入我们自己购买的域名,不能使用
xxx.github.io之类域名.因为github是不允许百度的spider(蜘蛛)爬取github上的内容的,所以如果想让你的站点被百度收录,只能使用自己购买的域名

向百度站长添加网站
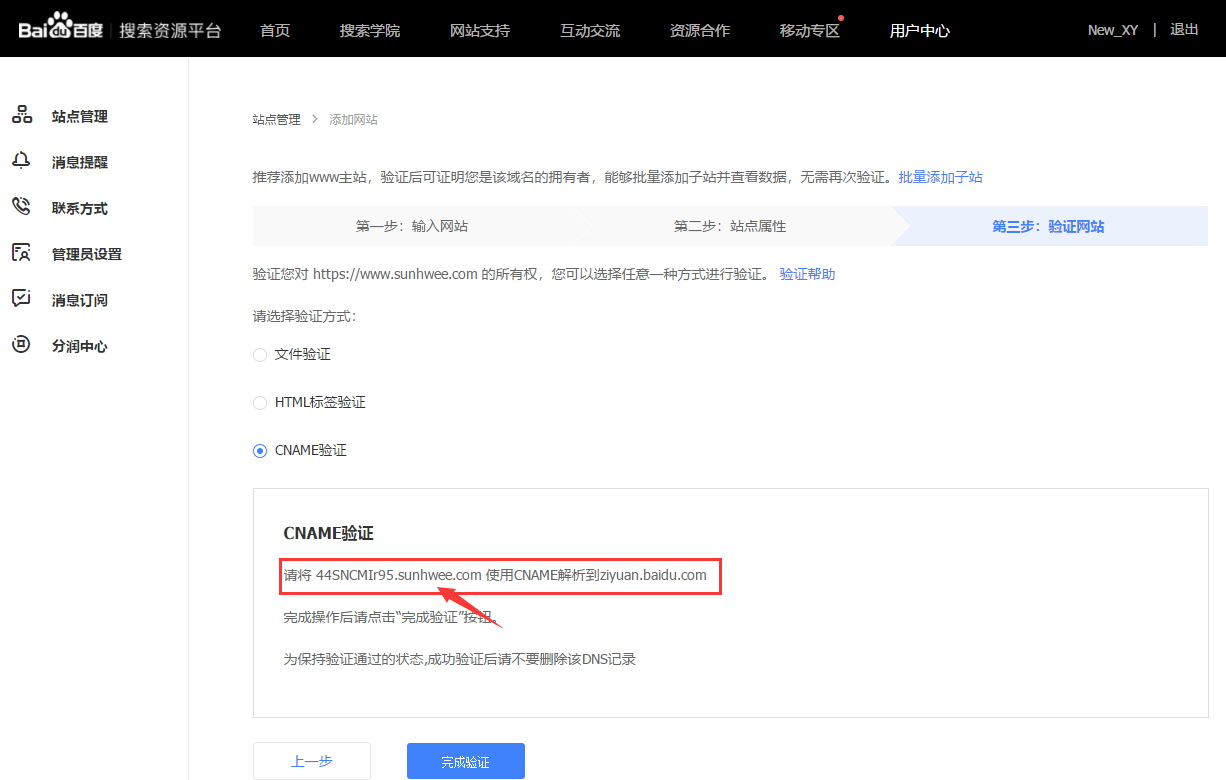
在填完网址选择完网站的类型之后需要验证网站的所有权,验证网站所有权的方式有三种:
- 文件验证。
html标签验证CNAME解析验证(推荐使用)

验证网站所有权
其实使用哪一种方式都可以,都是比较简单的。
但是一定要注意,使用文件验证文件存放的位置需要放在
sourc文件夹下,如果是html文件那么hexo就会将其编译,所以必须要在html头部加上的layout:false,这样就不会被hexo编译。(如果验证文件是txt格式的就不需要)
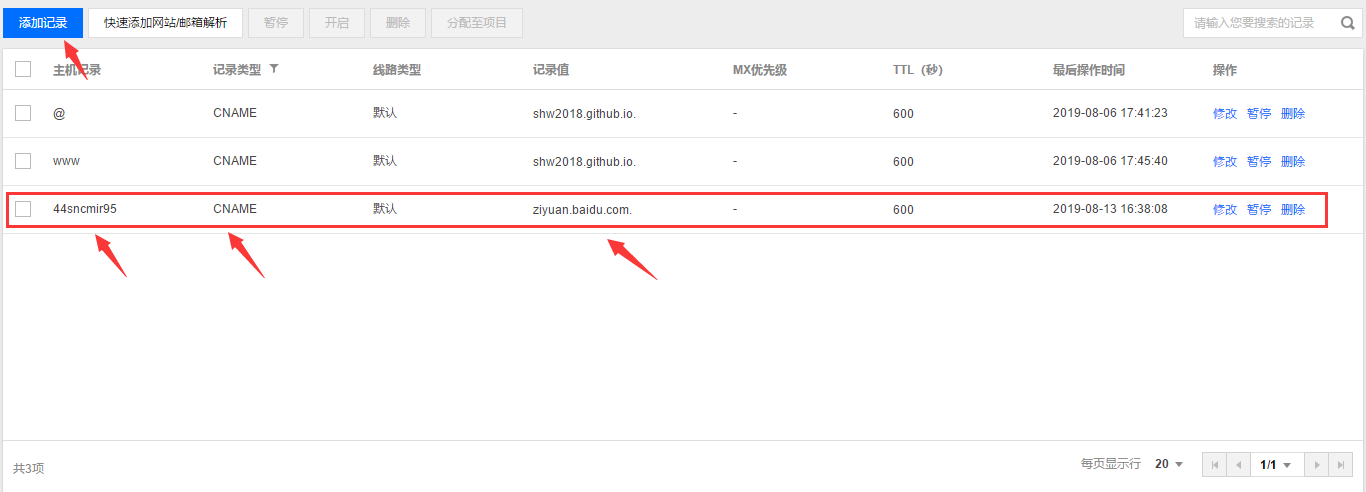
其他两种方式也是很简单的,个人推荐 文件验证和 CNAME验证,CNAME验证最为简单,只需加一条解析就好~

添加云解析

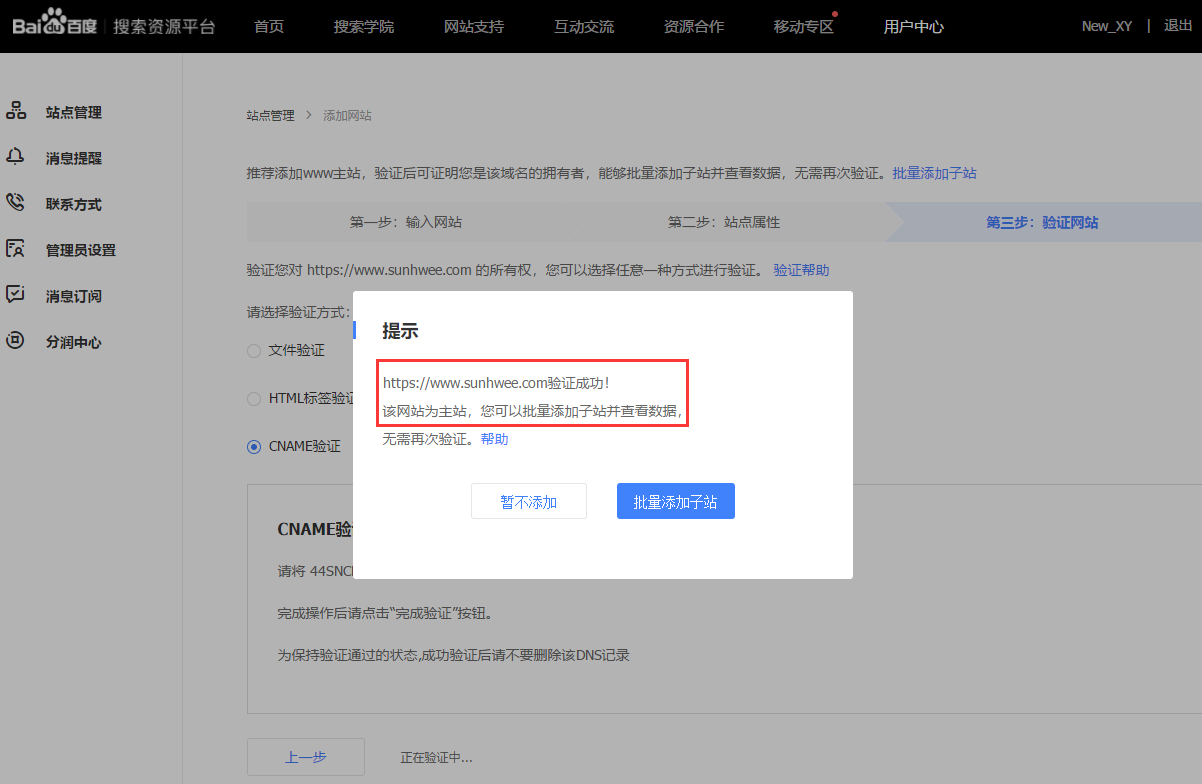
验证通过
1.1.2 生成网站地图
我们需要使用 npm自动生成网站的 sitemap,然后将生成的 sitemap提交到百度和其他搜索引擎
1.1.2.1 安装sitemap插件
1 | npm install hexo-generator-sitemap --save |
1.1.2.2 修改博客配置文件
在根目录配置文件 .yml中修改 url为你的站点地址
1 | # URL |
执行完 hexo g命令之后就会在网站根目录生成 sitemap.xml文件和 baidusitemap.xml文件,可以通过:https://sunhwee.com/baidusitemap.xml, 查看该文件是否生成,其中 sitemap.xml文件是搜索引擎通用的文件,baidusitemap.xml是百度专用的 sitemap文件。
1.1.3 向百度提交链接
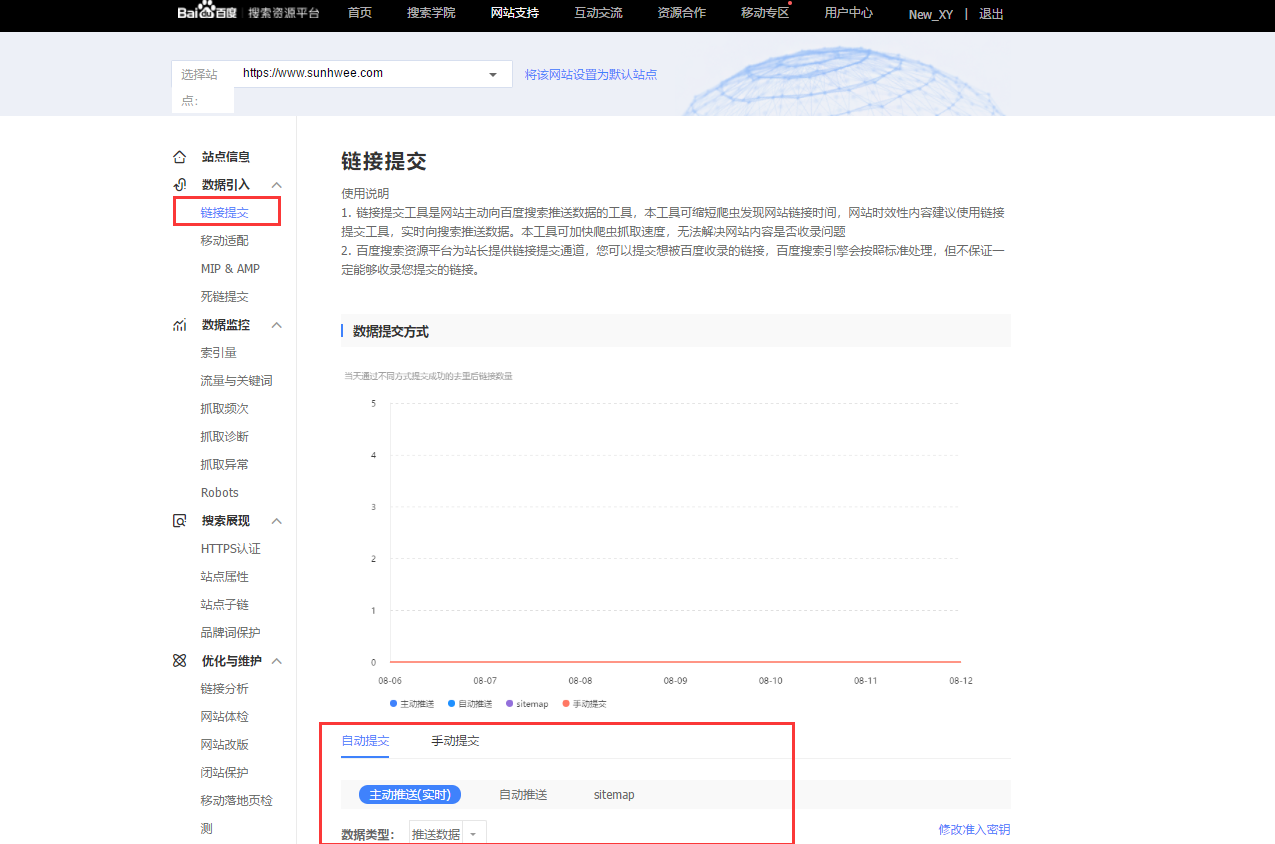
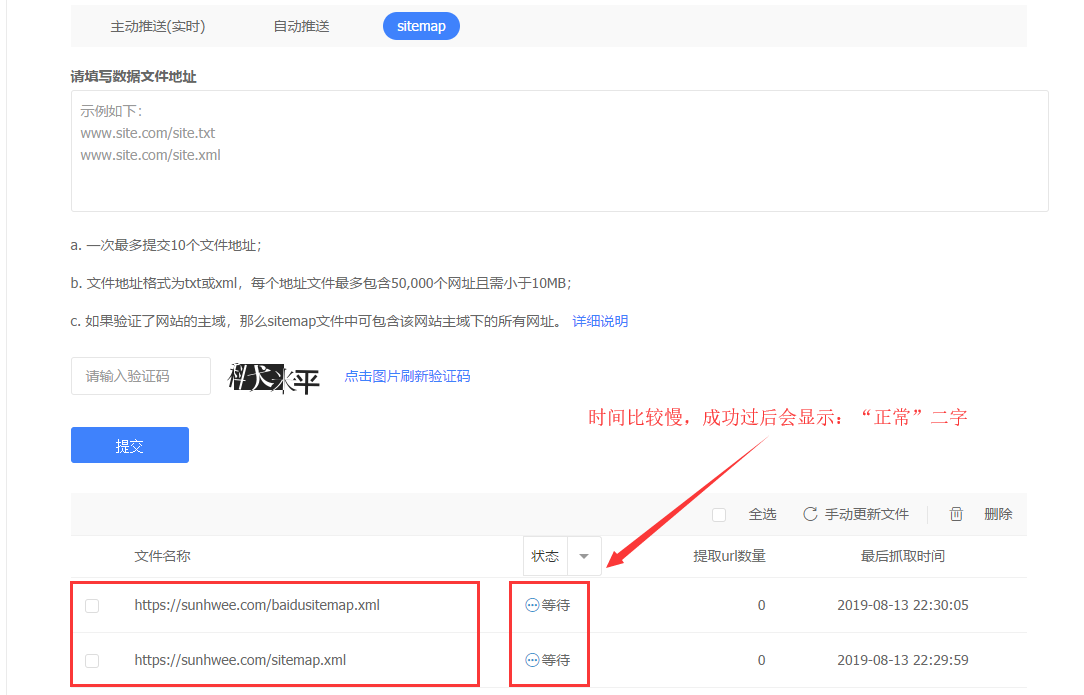
然后我们就可以将我们生成的 sitemap文件提交给百度,还是在百度站长平台,找到链接提交,这里我们可以看到有两种提交方式,自动提交和手动提交,自动提交又分为主动推送、自动推送和 sitemap
如何选择链接提交方式
- 主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。
- 自动推送:最为便捷的提交方式,请将自动推送的
JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。sitemap:您可以定期将网站链接放到sitemap中,然后将sitemap提交给百度。百度会周期性的抓取检查您提交的sitemap,对其中的链接进行处理,但收录速度慢于主动推送。- 手动提交:一次性提交链接给百度,可以使用此种方式。
一般主动提交比手动提交效果好,这里介绍主动提交的三种方法
从效率上来说:
主动推送>自动推送>sitemap

连接提交
1.1.3.1 设置主动推送
安装插件 hexo-baidu-url-submit
1 | npm install hexo-baidu-url-submit --save |
然后再根目录的配置文件中新增字段
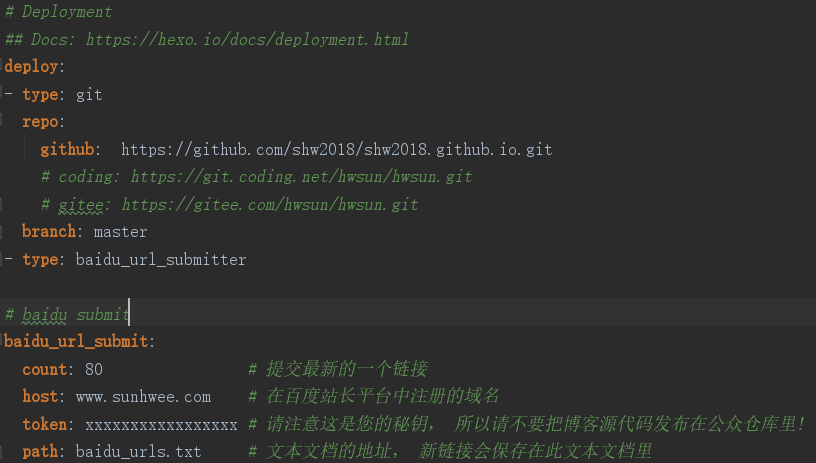
1 | baidu_url_submit: |
再加入新的 deploy:
1 | deploy: |
如图所示:

**注意,这里多个
type的写法应该这么写,前面那个type是我推送到Github与Coding的page页面的配置,后面再讲这个。
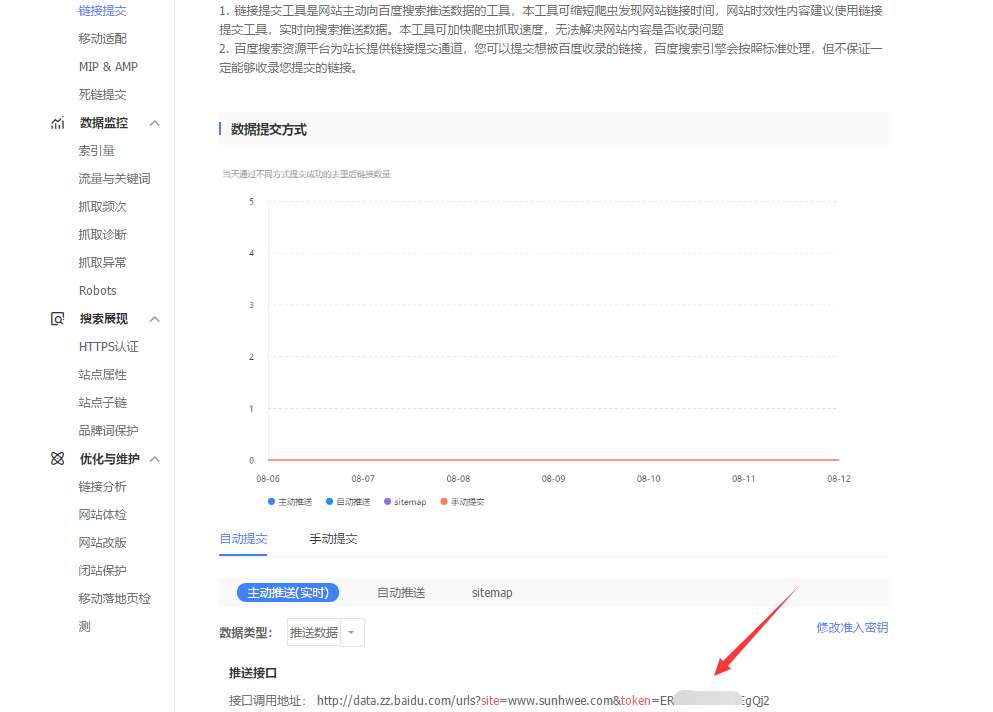
密钥的获取位置在网页抓取中的链接提交这一块,如下所示:

token获取
这样执行 hexo deploy的时候,新的链接就会被推送了。
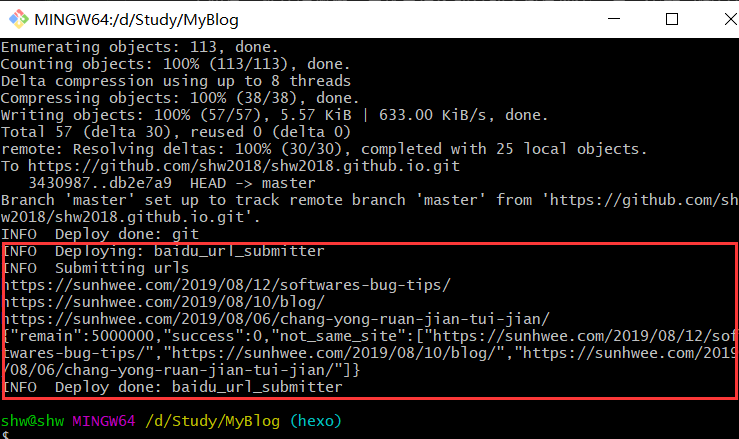
推送成功时,会有如下终端提示

主动推送成功提示
各种不同的推送反馈字段说明在这里查看,一般来说,推送失败基本都是地址不相符造成的,我们只需对比
baidu_url_submit在public中生成的baidu_urls.txt的地址,与自己填写在host字段中的地址对比看是否一样即可。
1.1.3.2 设置自动推送
在主题配置文件下设置,将 baidu_push设置为 true:
1 | # Enable baidu push so that the blog will push the url to baidu automatically which is very helpful for SEO |
然后主题文件目录加入下面代码,一般在目录 /themes/matery/layout/_partial中的 head.ejs中加入下面 JS代码(有可能你的目录不是这样,原理类似),这样全站都有了:
1 | <% if (theme.baidu_push) { %> |
这样每次访问博客中的页面就会自动向百度提交 sitemap
1.1.3.3 sitemap方式
将我们上一步生成的 sitemap文件提交到百度就可以了~

将sitemap提交到百度
我记得被百度收录过程还是蛮久的,一度让我以为我的方法有问题,提交链接在站长工具中有显示大概是有两天的时候,站点被百度收录大概花了半个月= =,让大家看一下现在的成果
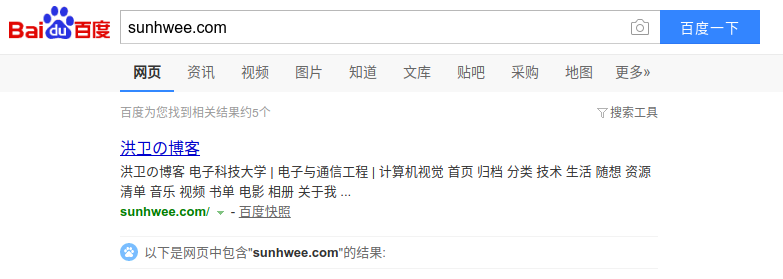
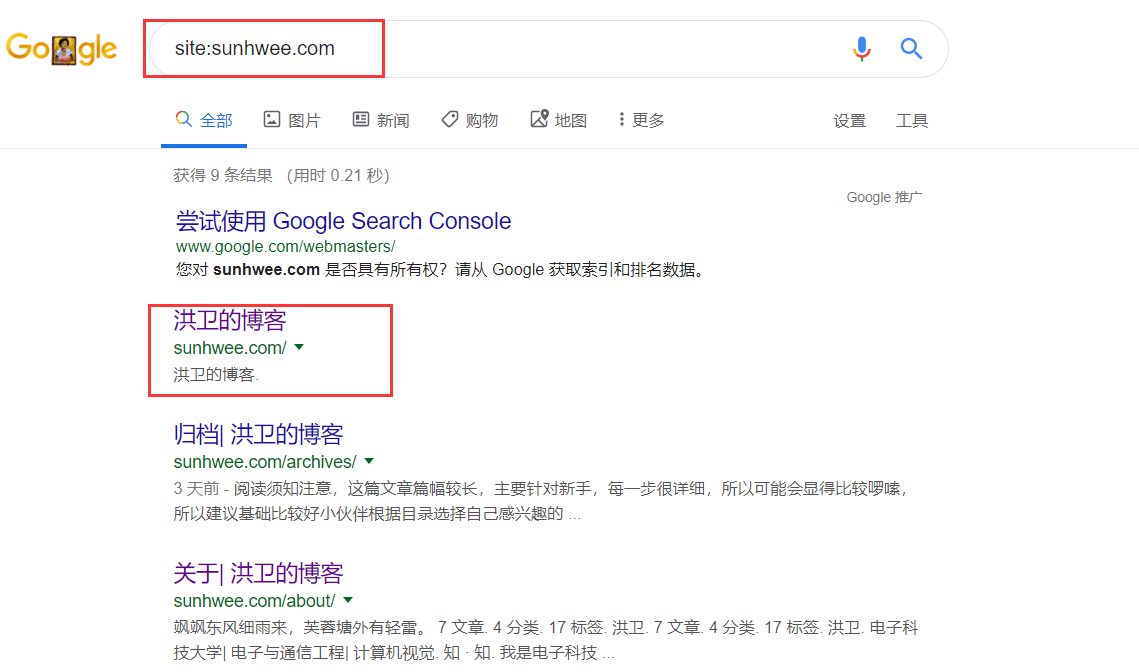
在百度搜索 site:sunhwee.com已经可以搜索到结果

站点已被百度收录
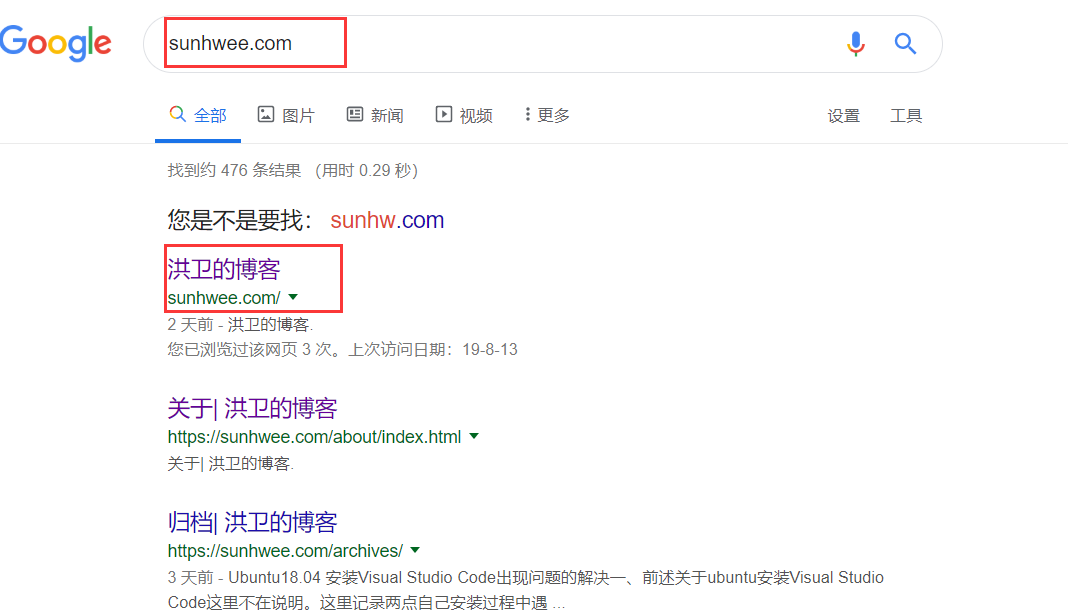
在搜索框输入域名也可以找到站点

站点已被百度收录
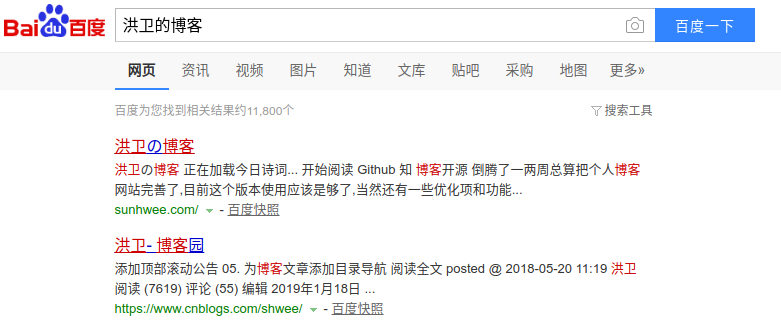
输入关键字的名字也可以在第二页就找到呢,好开森~

站点已被百度收录
1.2 让google收录你的站点
1.2.1 操作步骤
相比于百度,google的效率实在不能更快,貌似十分钟左右站点就被收录了,其实方法是和百度是一样的。
google站点平台:https://www.google.com/webmasters/
- 注册账号
- 验证站点
- 提交
sitemap
向
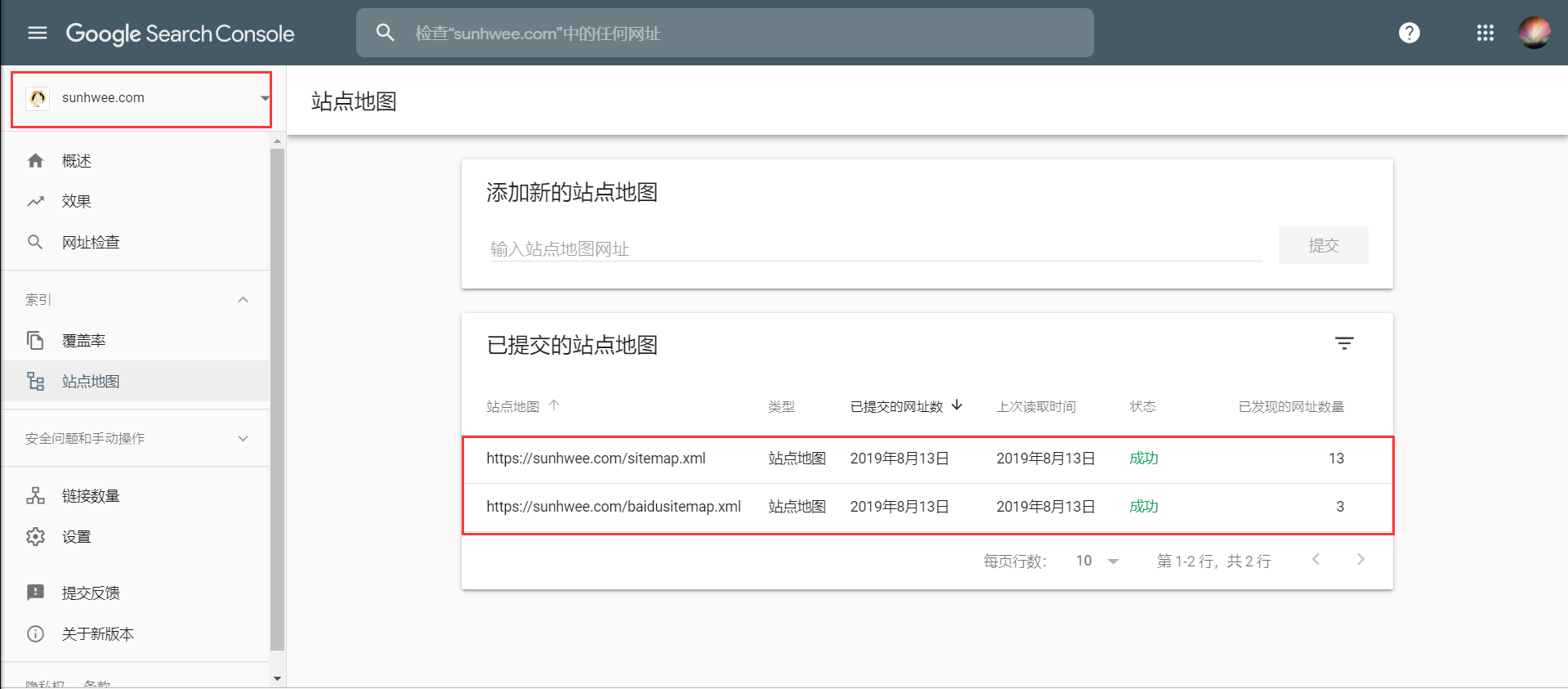
sitemap后: 进入Google Search Console- 抓取 - 站点地图,点击「添加/测试站点地图」,输入你的博客网址. 若无报错则站点地图提交成功

sitemap提交成功
一步一步来就好,过不了过久就可以被 google收录了

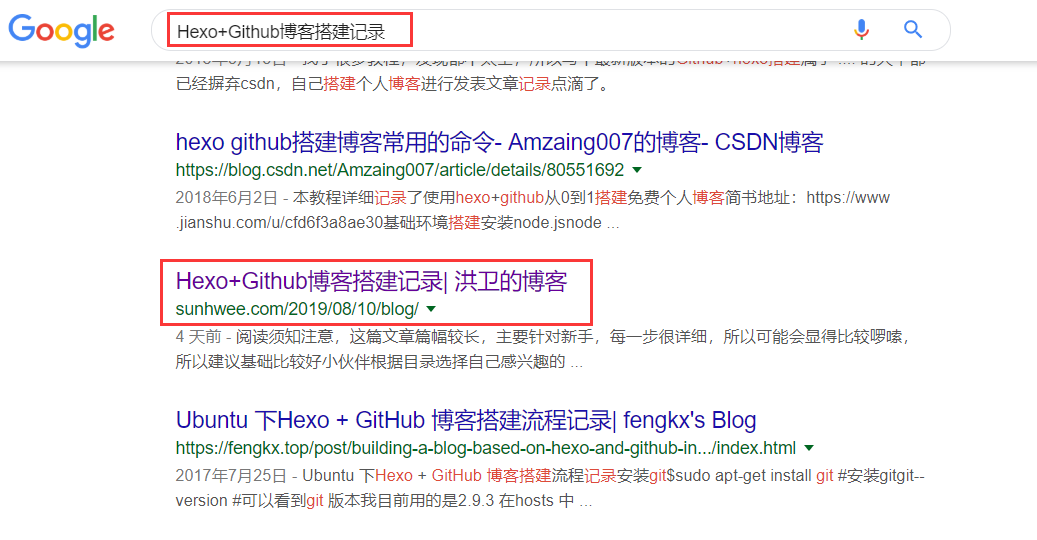
站点已被google收录

站点已被google收录

站点已被google收录
1.2.2 提交 robots.txt:
robots.txt 是一种存放于网站根目录下的 ASCII 编码的文本文件,它的作用是告诉搜索引擎此网站中哪些内容是可以被爬取的,哪些是禁止爬取的。robots.txt 放在博客目录下的 source 文件夹中,博客生成后在站点目录 /public/ 下。
我的 robots.txt 文件内容如下:
1 | User-agent: * |
robots.txt 文件更新至网站后可进入 Google Search Console - 抓取 - robots.txt 测试工具进行测试。
这里部分参考自 Hexo博客搜索 SEO优化-谷歌篇
1.3 让其他搜索引擎收录你的站点
除了百度和 google两大搜索引擎,还有搜狗、360等其他的搜索引擎,流程都是一样的,大家就自行选择添加哈,这里就不再赘述了~
1.4 优化你的url
1 | seo`搜索引擎优化认为,网站的最佳结构是**用户从首页点击三次就可以到达任何一个页面**,但是我们使用`hexo`编译的站点打开文章的`url`是:`sitename/year/mounth/day/title`四层的结构,这样的`url`结构很不利于`seo`,爬虫就会经常爬不到我们的文章,于是,我们需要优化一下网站文章`url |
方案一:
我们可以将 url直接改成 sitename/title的形式,并且 title最好是用英文,在根目录的配置文件下修改 permalink如下:
1 | url: https://sunhwee.com |
方案二:
使用插件优化 url
插件 hexo-abbrlink实现了这个功能,它将原来的 URL地址重新进行了进制转换和再编码。
安装 hexo-abbrlink。
1 | npm install hexo-abbrlink --save |
配置博客根目录下的_config.yml文件。
1 | # permalink: :title/ |
运行 hexo clean和 hexo g命令来重新生成文件看看,可以清楚的看到,URL结构成功变为了3层。
1.5 其他seo优化
seo优化应该说是一个收益延迟的行为,可能你做的优化短期内看不到什么效果,但是一定要坚持,seo优化也是有很深的可以研究的东西,从我们最初的网站设计,和最基础的标签的选择都有很大的关系,网站设计就如我们刚刚说的,要让用户点击三次可以到达网站的任何一个页面,要增加高质量的外链,增加相关推荐(比如说我们经常见到右侧本站的最高阅读的排名列表),然后就是给每一个页面加上 keyword和描述
在代码中,我们应该写出能让浏览器识别的语义化 HTML,这样有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;并且对外链设置 nofollow标签,避免 spider爬着爬着就爬出去了(减少网站的跳出率),并且我们要尽量在一些比较大的网站增加我们站点的曝光率,因为 spider会经常访问大站,比如我们在掘金等技术社区发表文章中带有我们的站点,这样 spider是很有可能爬到我们中的站点的,so….
- 网站外链的推广度、数量和质量
- 网站的内链足够强大
- 网站的原创质量
- 网站的年龄时间
- 网站的更新频率(更新次数越多越好)
- 网站的服务器
- 网站的流量:流量越高网站的权重越高
- 网站的关键词排名:关键词排名越靠前,网站的权重越高
- 网站的收录数量:网站百度收录数量越多,网站百度权重越高
- 网站的浏览量及深度:用户体验越好,网站的百度权重越高
2. 优化代码块样式
由于代码高亮插件 prism_plugin的样式没有行号显示和代码块整体复制功能,不是很方便,为了优化观感和易用性,我们可以对其进行修改:
待续……
2.1 给代码块开启行号
我们在配置文件 .yml中找到 prism_plugin配置项 line_number: false(# default false)改为 true,开启行号,但是在我们这个 matery主题中中是无效的,有 bug需要改一下 matery.css样式参数,在第 95行位置将:
1 | pre { |
改为:
1 | pre { |
注释掉紧接着的 code代码块里面的 font-size项,如下:
1 | code { |
好了这下可以显示行号了,如图:

代码块显示行号
2.2 添加代码块复制功能
3. 优化网站加载速度
3.1 优化图片加载
issue问题:
优化网站加载逻辑问题:图片最后加载,加入图片懒加载方法
hexo-lazyload-image的作用原理是讲你博客里面img标签的src属性替换为一个loading image,把真实的图片地址放在data-origin属性下面。然后当你的网页翻到那张图片时(也就是图片在窗口中完全可见时),他会有一段js用data-origin的内容替换src,打到懒加载的目的。
一般情况下懒加载和gallery插件会发生冲突,比如按照我上面所说,最终结果就会变成,可能只有第一张图片在gallery中打开是原图,右翻左翻都会是那张loading image,需要你掌握js,可以修改matery.js里面的内容,甚至可能换一个gallery,比如photosiwpe之类的
解决方法:修改 /themes/matery/source/js中的 matery.js文件
第103行:
1 | $('#articleContent, #myGallery').lightGallery({ |
后面加上:
1 | $(document).find('img[data-original]').each(function(){ |
再装个插件,https://github.com/Troy-Yang/hexo-lazyload-image
在博客根目录配置.yml文件加入对应字段,如下:
1 | # lazyload configuration 2019.08.23 |
好了,这样实现了博客网站的图片懒加载。
3.2 Gulp实现代码压缩
Gulp实现代码压缩,以提升网页加载速度。
1 首先我们需要安装Gulp插件和5个功能模块,依次运行下面的两条命令。
1 | npm install gulp --save #安装gulp |
2 接下来在博客的根目录下新建gulpfile.js文件,并复制下面的内容到文件中。
1 | var gulp = require("gulp"); |
3 最后 hexo clean && hexo g && gulp && hexo d 就可以了。
注意,很可能你会运行到第三步,也就是运行
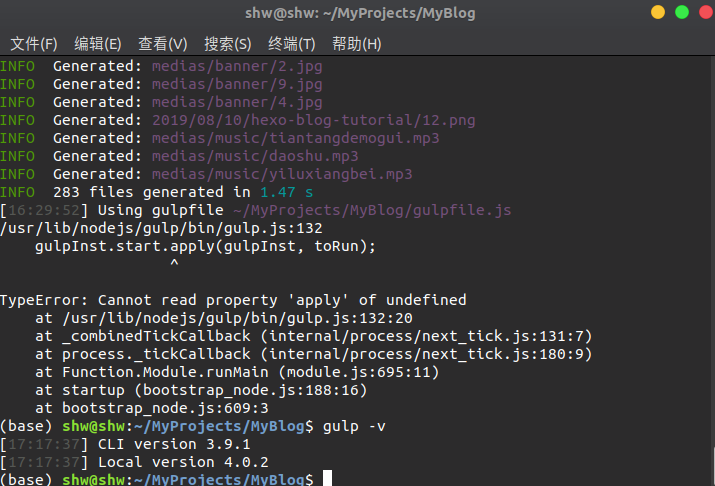
gulp压缩命令时会报错,如图所示:

gulp运行错误
那是因为gulp安装的本地版本和hexo自带的版本不对应导致,第三步gulp压缩可以用下面命令强制使用本地版本:
1 | node ./node_modules/gulp/bin/gulp.js |
3.3 Github & Coding Pages 双部署
Github & Coding Pages 双部署,对国内,国外用户进行分流访问,以提升网站的访问速度.Github Pages 的部署前面已经说了,这里就讲一讲 Coding Pages 如何部署.其实与 Github Pages 也类似,先到 coding官网注册,创建一个与用户名同名的仓库,添加仓库地址到配置文件中,在根目录 _config.yml对应地方添加如下:
1 | # Deployment |
把本地生成 SSH 公匙添加到 Coding 这一步看我前面的教程,原理类似.
然后 hexo clean && hexo g && hexo d 部署上去就是了.
当然,部署上去后,你需要开启 page 服务.
你可以在 pages 设置里面自定义域名,区域名解析控制台,添加两条 CNAME 记录,将域名指向 RepoName.coding.me就可以的,申请 ssl 证书,强制开启 https
可能遇到的问题:
[coding pages 申请ssl 证书总是提示:错误!]
这里提一句,如果你是 github pages 和 coding pages双部署,用同一个域名的话,可以将 xxx.github.io 解析成 境外, xxx.coding.me 解析成 默认,这个时候如果你之前就申请过 ssl 证书的话,再在 coding 里面申请 ssl证书会一直提示 失败,解决办法:
先去域名解析控制台,将境外解析的两条 CNAME 记录 暂停,过个五六分钟,回到 coding 点击申请 ssl,很快就会提示,申请成功!
刚好我过程中遇到了这个问题,所以把它记下来,方便后面的小伙伴看到.
4. 一些注意事项
4.1 备份博客源文件
有时候我们想换一台电脑继续写博客,最简单的方法就是把博客整个目录拷贝过去,就是这么暴力。不过,这种方法有个问题就是要是那天电脑崩了,本地源文件丢失了,比较麻烦,所以这时候就可以将博客目录下的所有源文件都上传到 github上面。
首先在 github博客仓库下新建一个分支 hexo,然后 git clone到本地,把 .git文件夹拿出来,放在博客根目录下。
然后 git branch -b hexo切换到 hexo分支,然后 git add .,然后 git commit -m "xxx",最后 git push origin hexo提交就行了。
具体效果可以看我的博客源文件仓库:传送门。
大家也可以先用下文 hexo安装方法安装完 hexo,然后直接 git clone -b hexo https://github.com/shw2018/shw2018.github.io.git克隆我的所有源文件,这是我目前修改完的基本没 bug的定制化的博客,可以直接拿来用。
Hexo+Github博客搭建完全教程